本文最后更新于:2024年11月11日 晚上
这个原神啊,能忍住一秒不玩的都是神人了
0x00. 一切开始之前
注:本文 仅 涉及澳洲大学校园的网络相关状况! !!不涉及也不适用任何澳洲境外的任何相关或无关场景!!!
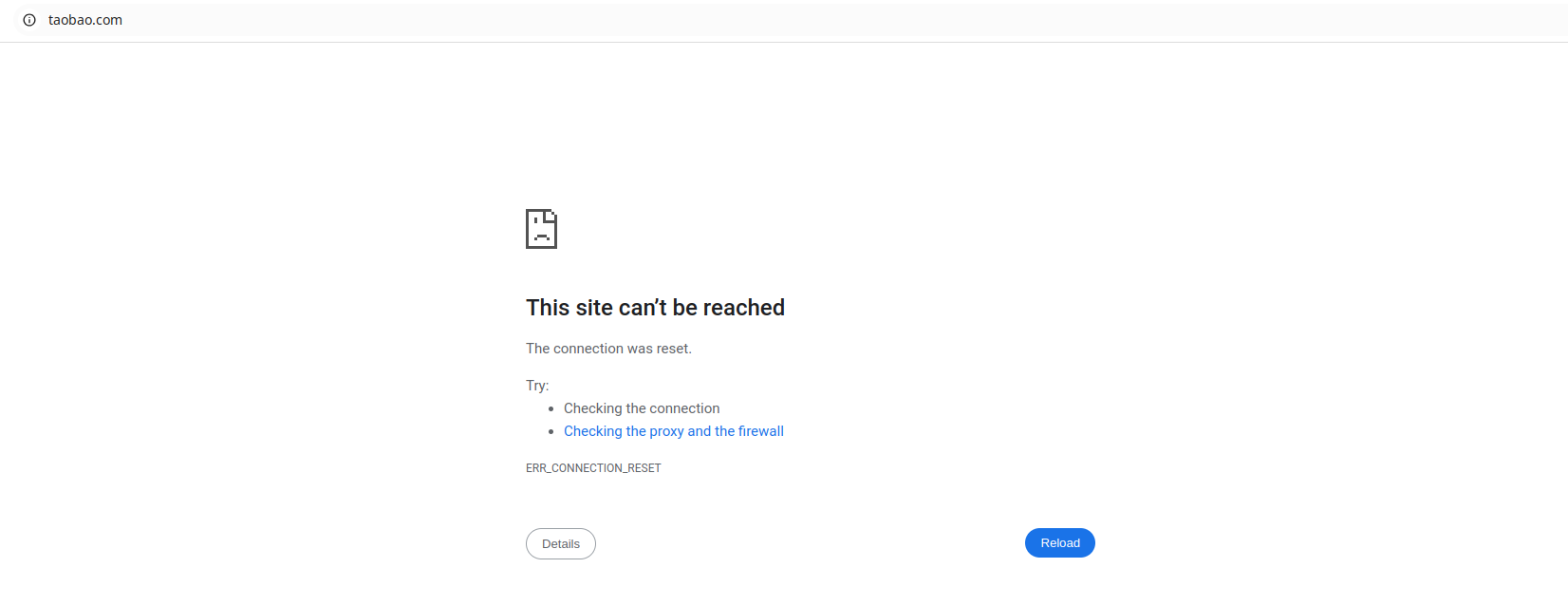
众所周知笔者现在在南半球🇦🇺的某所不知名大学读 PhD 摆烂 当中,虽然说日常畅游 GitHub 一类的网站没有啥问题,但是非常奇怪的是校园网当中居然也存在网站封锁,例如 淘宝 这样的中国购物网站就是上不去的:

包括原神也上不去,👴很愤怒💢
虽然说 在学校就该正经搞科研 ,但是笔者还是不太能忍受得了学校内各种网络封锁的存在,尤其是在笔者 去年刚来那会在校园网内连 QQ 都登不上,只能用飞书聊天 :

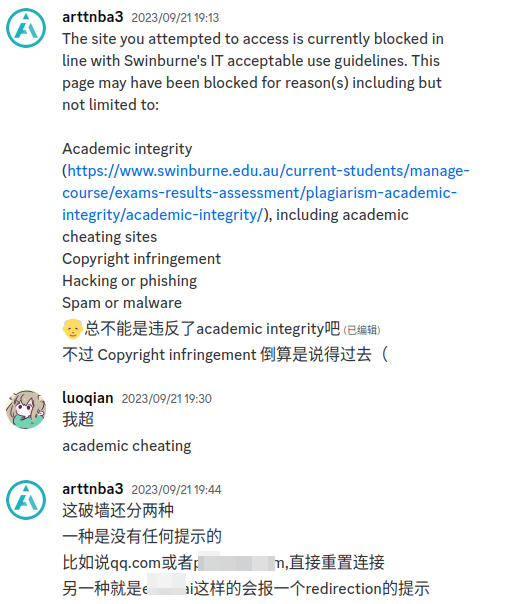
总而言之相当数量的网站 尤其是原神 都上不去,对笔者的生活造成了不小的影响:

因此笔者决定通过一些成熟的网络策略,在公有云上购买服务器做代理并架设一定的网络基础架构,以在学校内也能够重新登入一些笔者还在中国大陆的时候常用的一些网站 : ) 比如玩原神
注:笔者现在开始逐渐感觉自己的中文表达能力似乎在慢慢地有所下降了,不知道为啥:(
0x01. 方案设计与准备工作
这一节简单讲一讲基本原理,以及笔者最终的方案设计: )
这一部分可能讲得不是很正确,因为笔者也不太懂,有点愧对网安实验班出身…
Pre. 网络代理
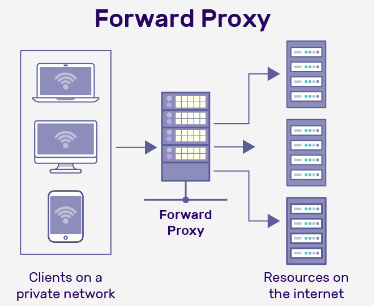
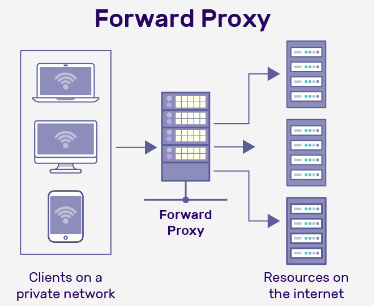
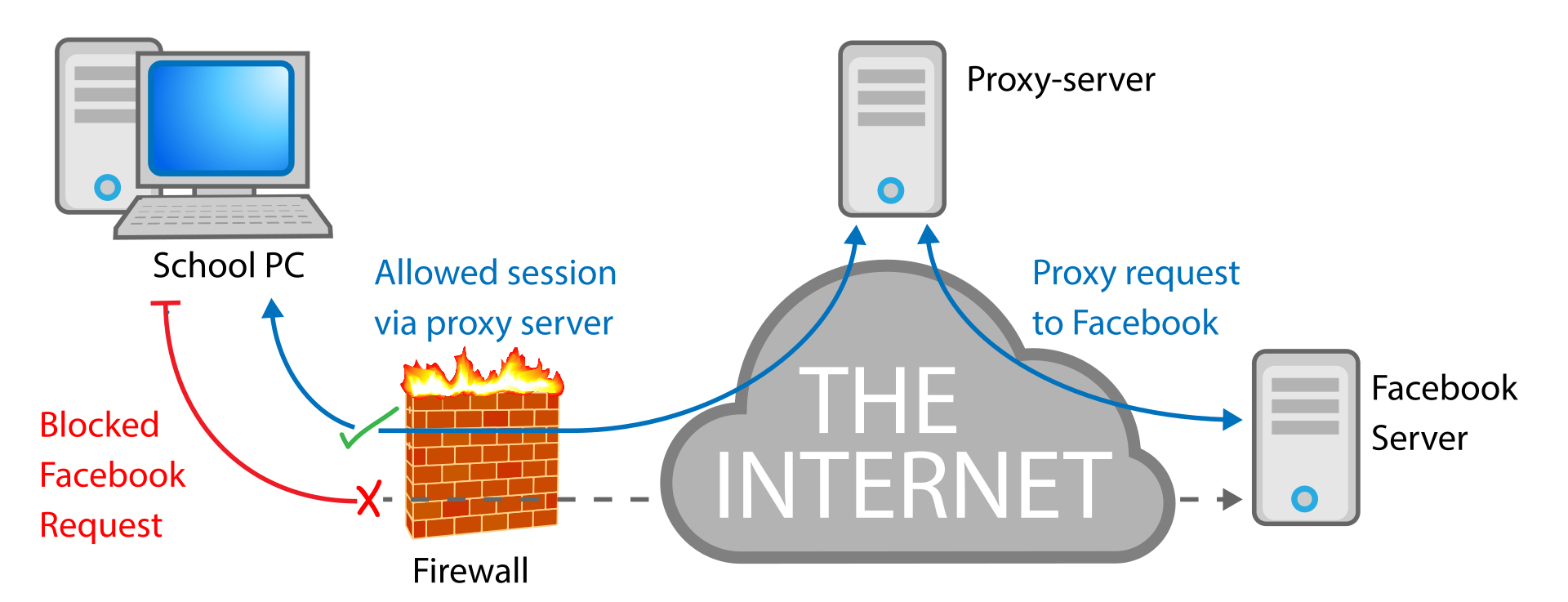
代理 (Proxy)是一种特殊的服务,简单来说就是在进行互联网通信时客户端不直接向目标主机发送网络请求,而是先把请求发送给代理服务器,由代理服务器发送给目标主机,并接受响应数据再转发给客户端,这也叫 正向代理 (Forward Proxy)

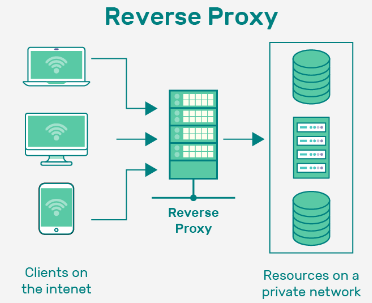
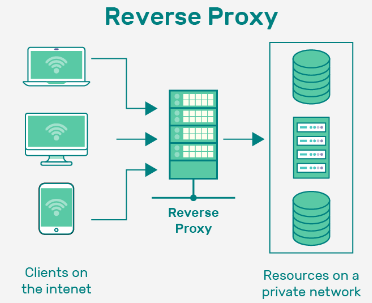
相应地,有正向就有反向, 反向代理 (Reverse Proxy)主要是在服务端侧,其负责将客户端发来的请求转发给真正的服务端

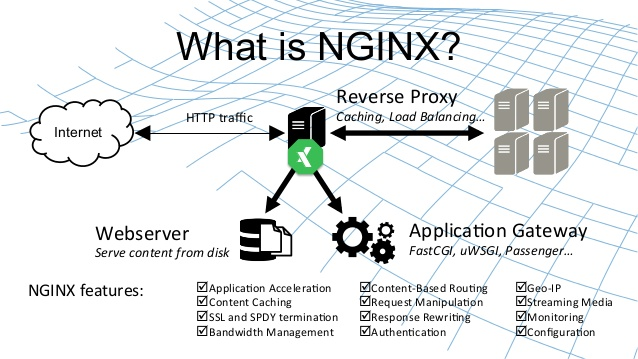
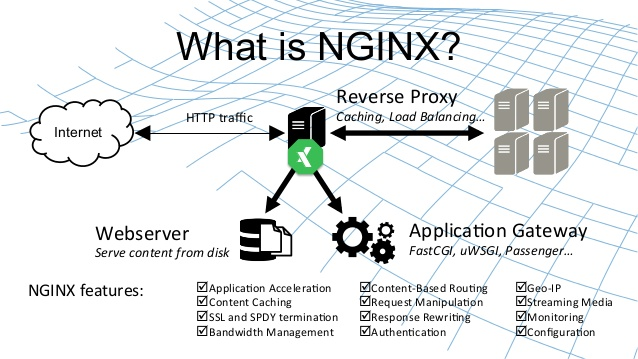
例如 NGINX 便是一个非常有名的有着反向代理功能的 Web 服务器软件

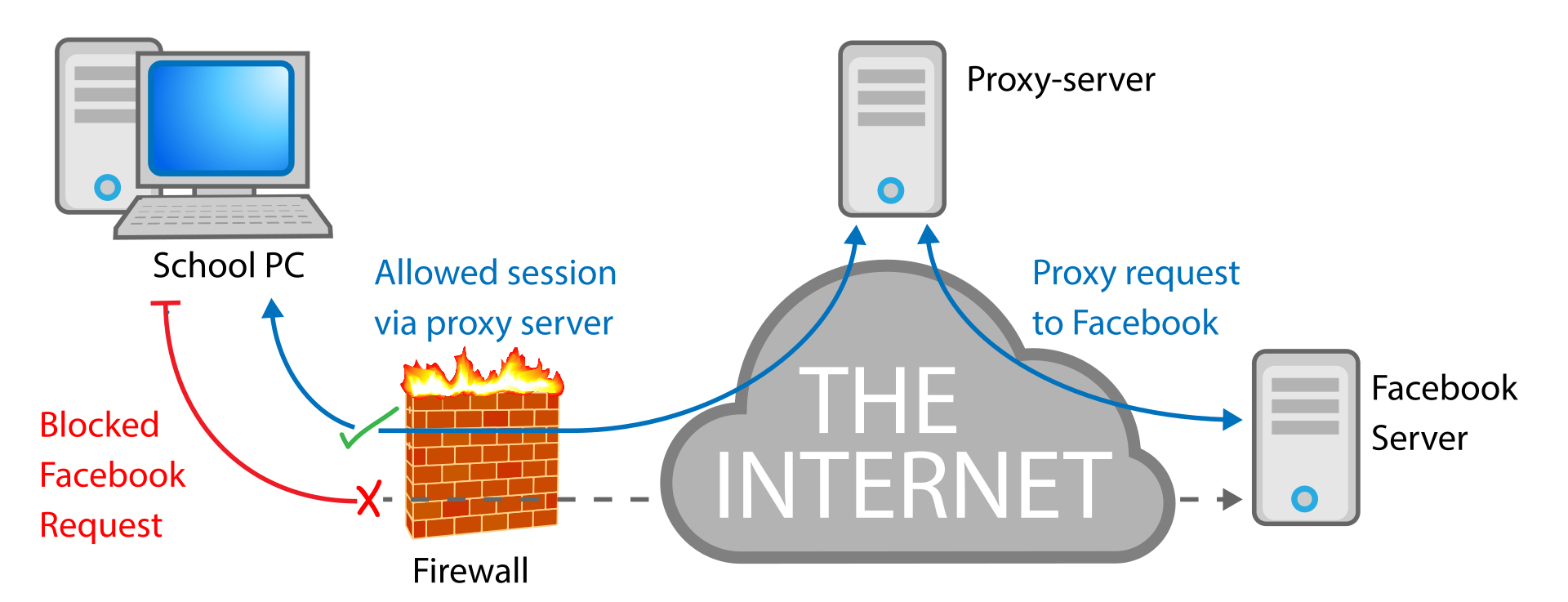
我们不难想到的是,有了代理服务器的存在,我们便可以将网络请求发送给代理服务器,让代理服务器替代我们进行实际的网络请求,由于我们的代理服务器并不在防火墙限制的网站/IP列表当中,由此我们便能借助代理服务器访问被防火墙所禁止访问的网络服务, 例如让👴在校园网玩原神

Pre. 信道加密与包检测对抗
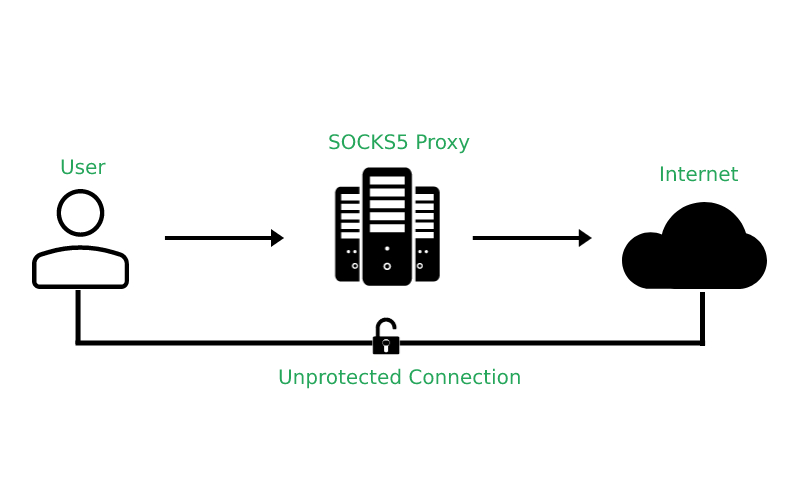
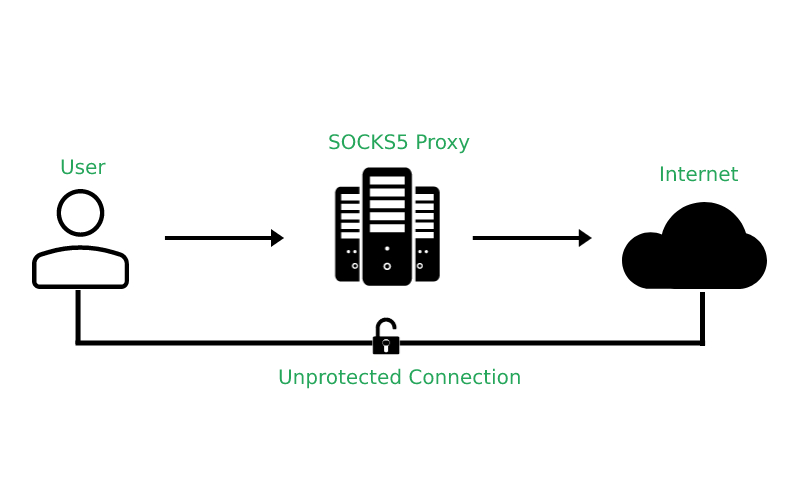
但是有了代理服务器并不代表我们就能直接在澳洲校园网里畅玩原神了,部分防火墙会对传输的数据包进行检测,例如传统的 HTTP 和 SOCKS5 代理都是非加密的,无论是目的地还是内容都很容易便能被检测出来:

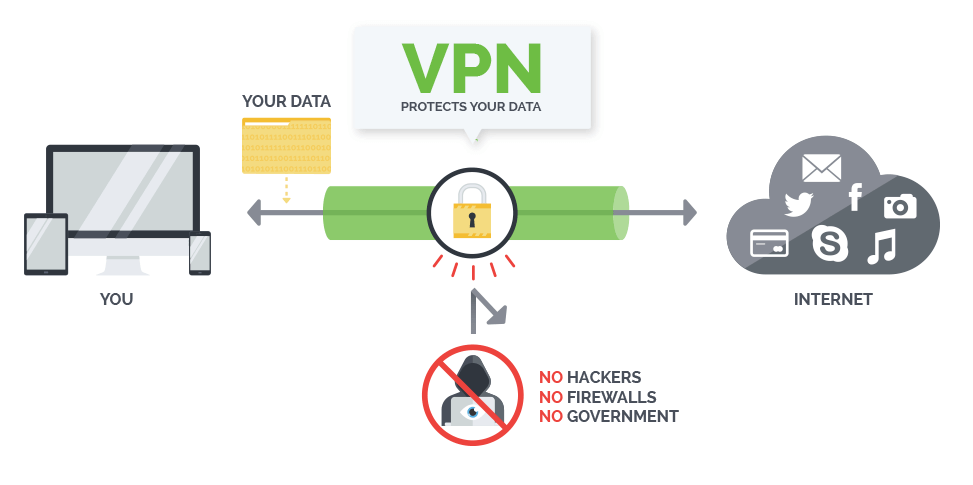
如何对抗各种包检测技术?最简单的方法自然是给数据包进行加密与混淆,从而使得防火墙无法检测出这些流量的真正目的,例如使用 Shadowsocks、Trojan 等加密协议来隐藏代理流量的特征,或是与代理服务器之间组建 VPN,通过 VPN 间建立的加密信道来保护流量隐私:

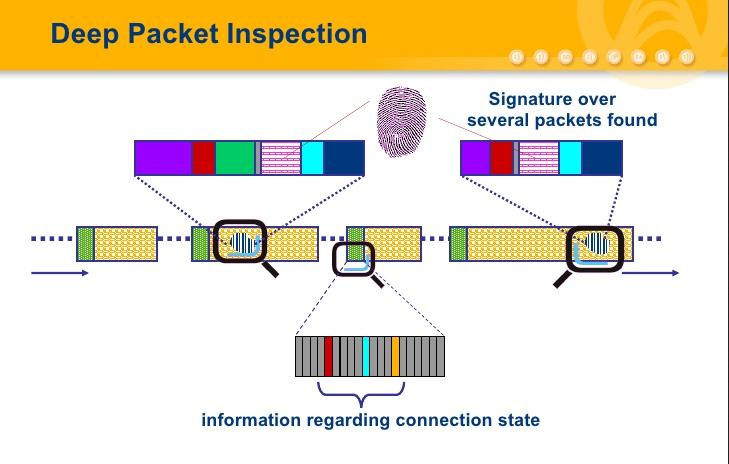
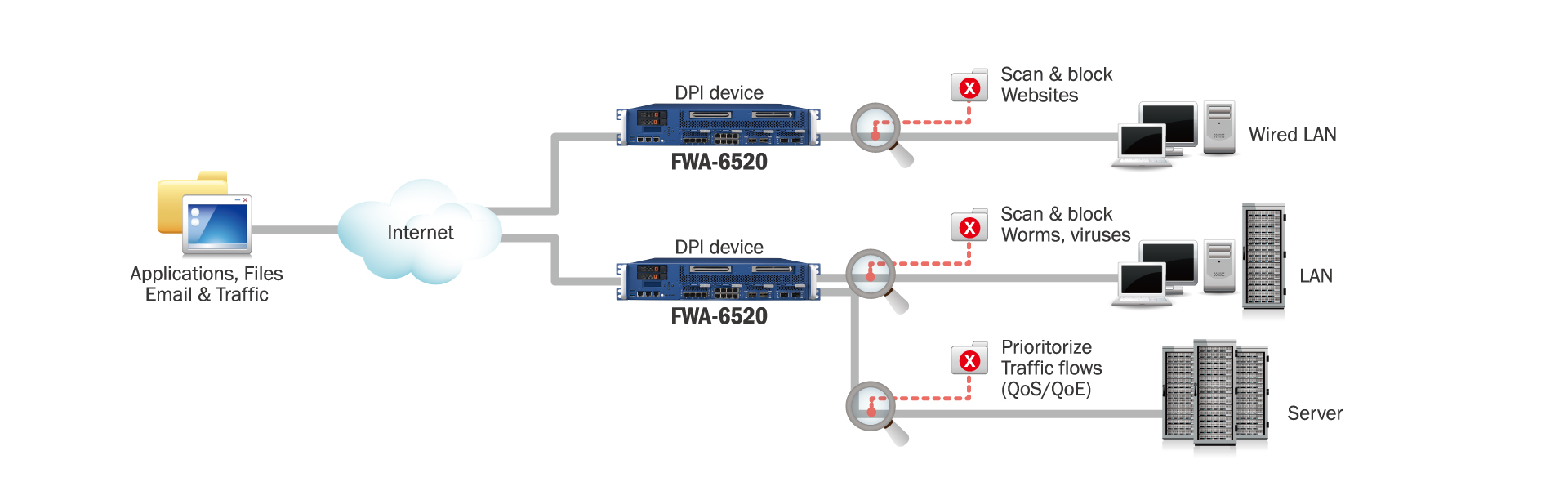
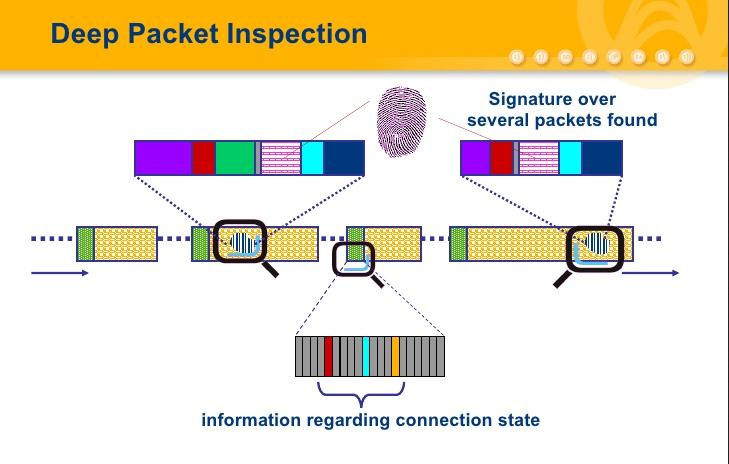
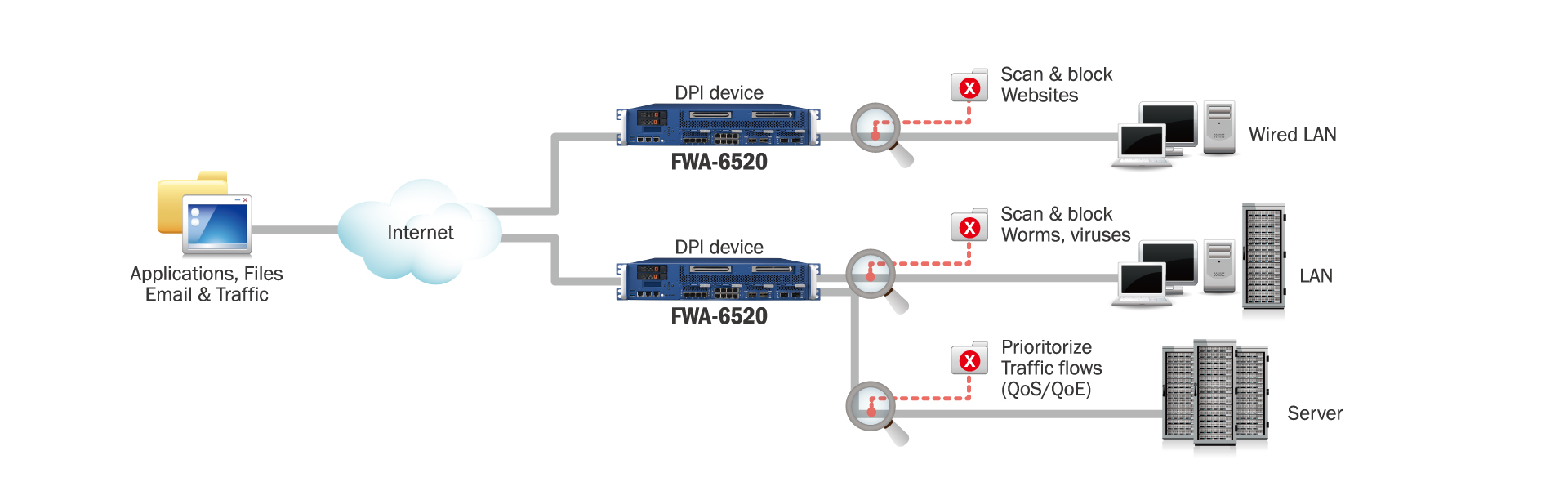
但正所谓道高一尺魔高一丈,这些加密协议终究 存在一些特殊的内容或是行为特征 ,例如 VMess 协议可以通过重放攻击的方式进行判定,此外 深度包检测技术 (Deep Packet Inspection)会在传统的对数据包请求头进行检测的基础之上再对数据包的内容进行检测,如果发现了相应的指纹特征,便会进行阻断:

许多网络设备、硬件防火墙厂商都有支持 DPI 的产品,例如 Advantech 家的 FWA-6520

但是深度包检测等技术终究不是万能的,针对 Shadowsocks 这种非主流协议进行阻断不会对正常通信造成太大影响,但是若是防火墙连最常见的加密流量类型都拦截则会直接影响正常的网络通信,例如 TLS (Transport Layer Security)协议是一种广泛采用的安全性协议,HTTPS 便是 HTTP over TLS ,Websocket 则允许我们在 HTTP 协议上建立全双工的通信,我们不难想到的是使用 HTTPS 进行通信,或是通过 Websocket over TLS 我们便能将代理流量伪装成普通的 Web 应用的流量,内部再使用 VLESS 、Trojan 等协议进行代理,从而轻松欺骗过学校的防火墙
以前还有使用 TLS over TLS 的,不过这样据说流量就又呈现出可被检测的特征了:(
但是两层 TLS 其实并非不常见,例如当我们使用基于 TLS 的代理浏览 HTTPS 网站时,外层是 TLS 代理,内层是网站的 TLS,由此便又有了两层整合成一层的 XTLS
Pre. VPS 购买
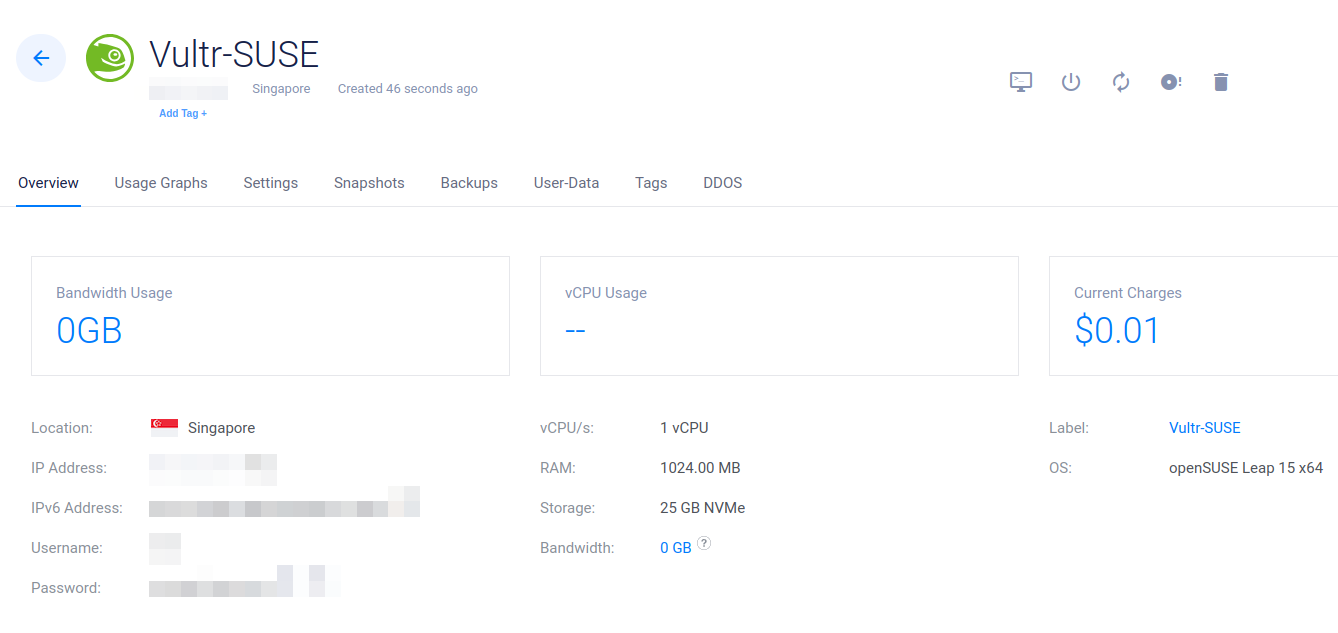
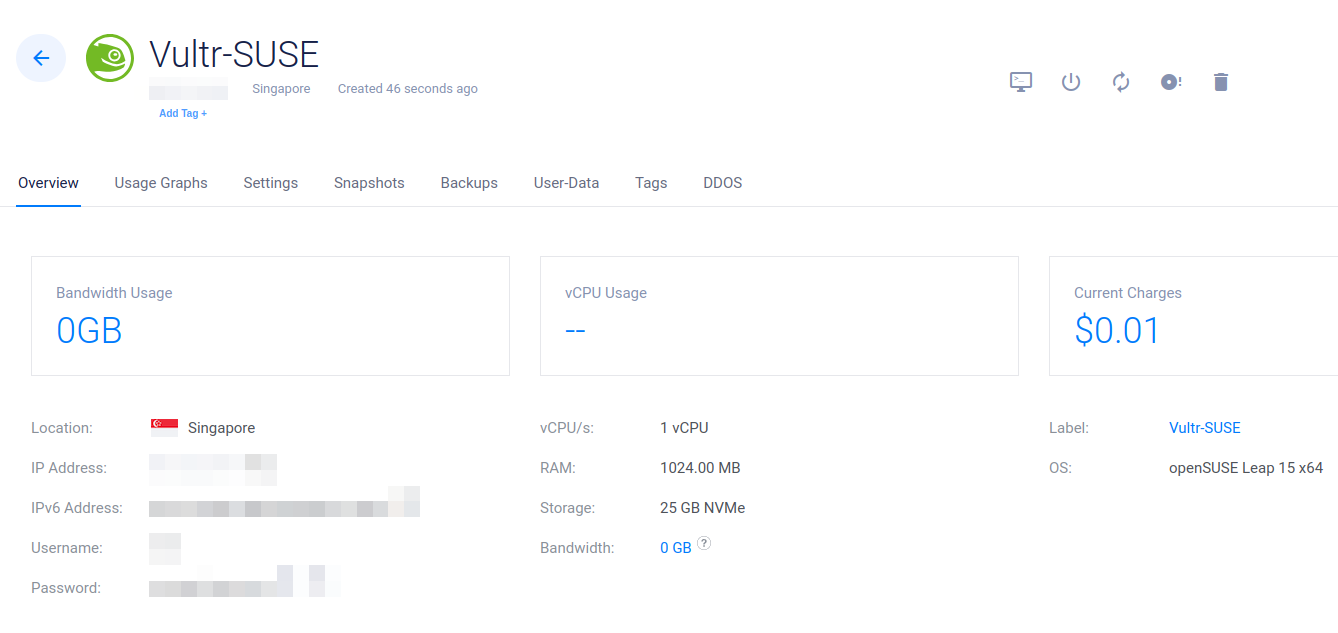
笔者在 Vultr 上买了一台 Singapore 的 VPS,6 USD 每月,选择 Singapore 主要的原因是离国内比较近访问国内网站会比较方便,选 Vultr 的主要原因则是因为可以随时暂停计费,方案比较灵活的同时价格也还算实惠
像 banwagong 这样的老牌 VPS 并不适合笔者,总不能流量包先从澳洲跑一趟美国再跑回国内再原路返回澳洲吧,那样延迟就上天了,对笔者而言最优选择还是数据包线路能尽量和国内形成一条直线: )

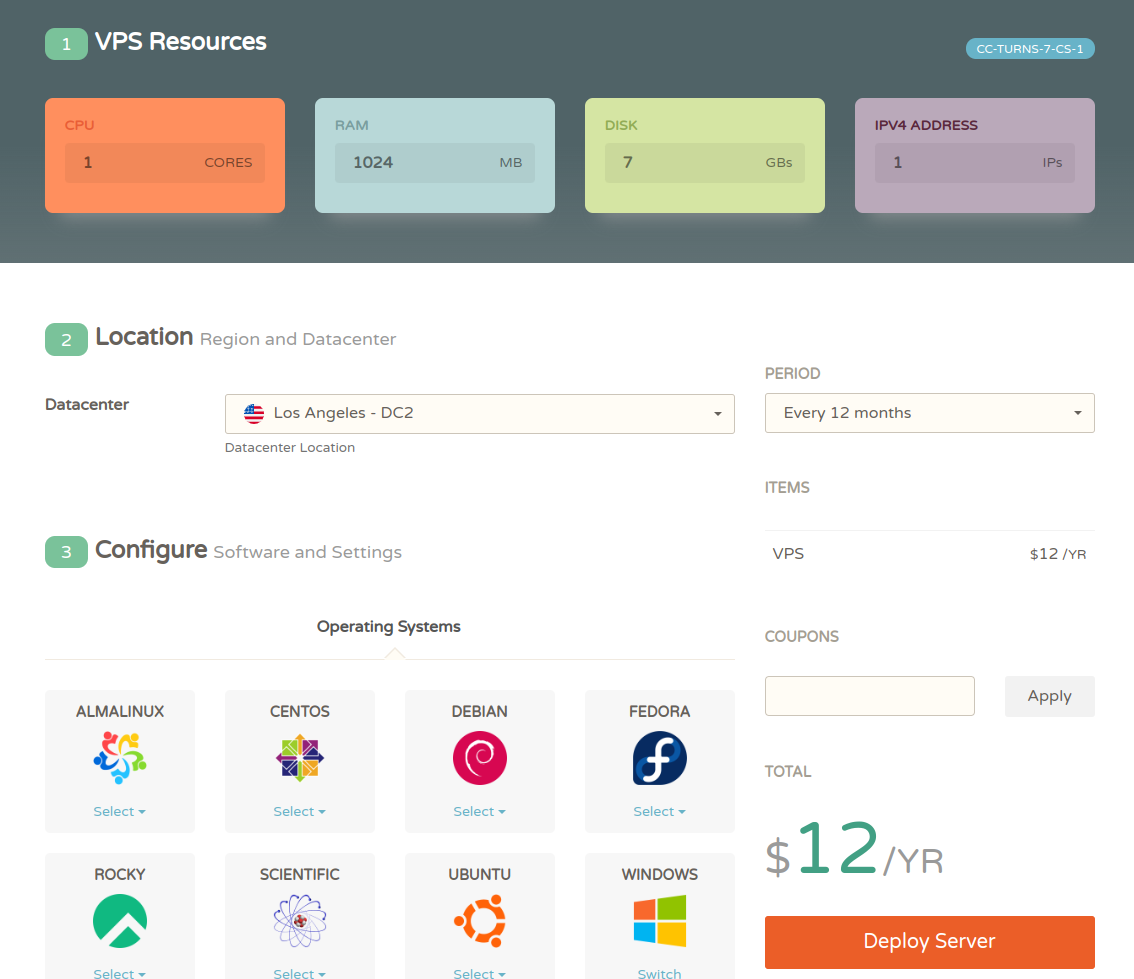
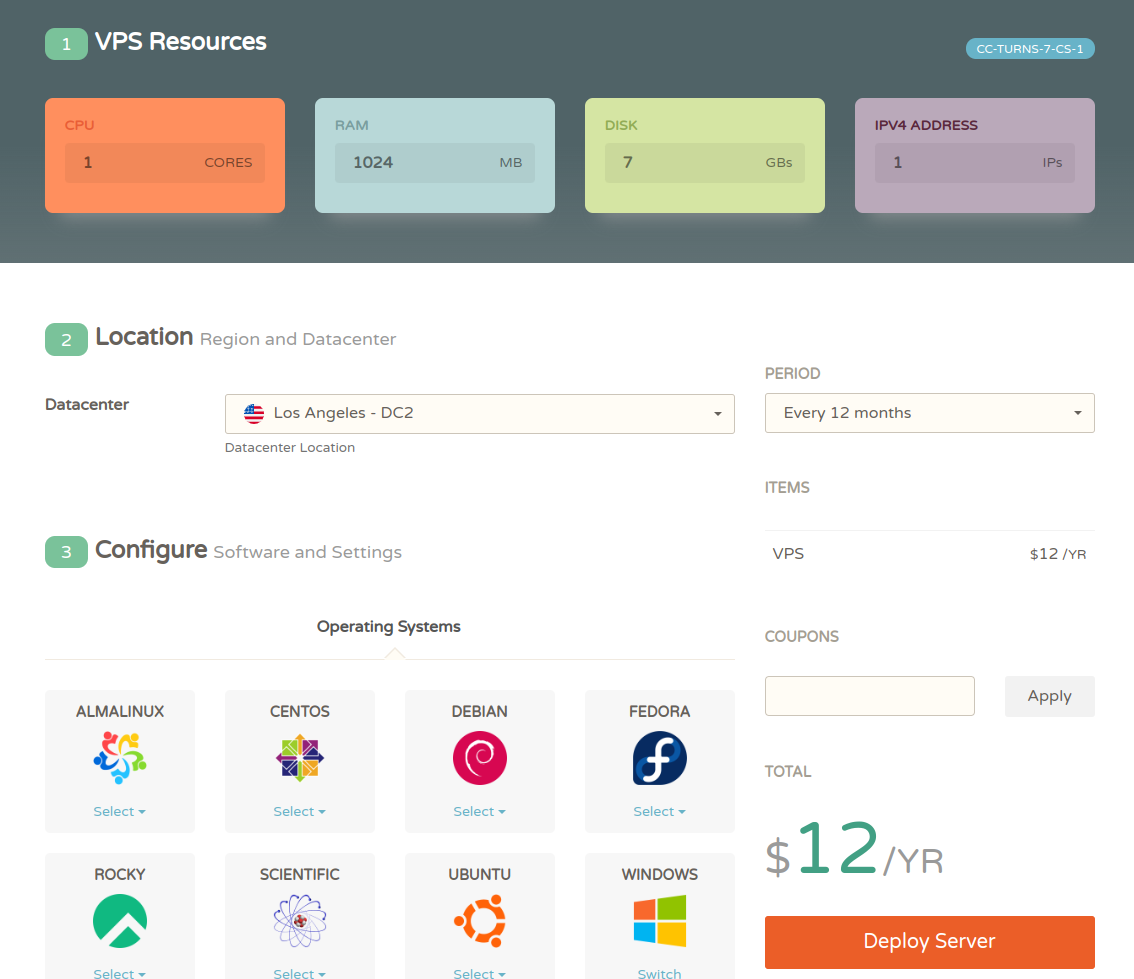
当然,如果你只是纯粹的 VPS 爱好者,单纯想随便买点 VPS 来玩玩,笔者也有一些非常非常便宜的 VPS 可以推荐,例如 Cloudcone 的 10刀一年的小 VPS 或是 12刀一年的小 VPS ,或者是 RackNerd 的 11 刀一年的小 VPS ,当然这种便宜货就不要想有太好的质量了:

Pre. 域名购买
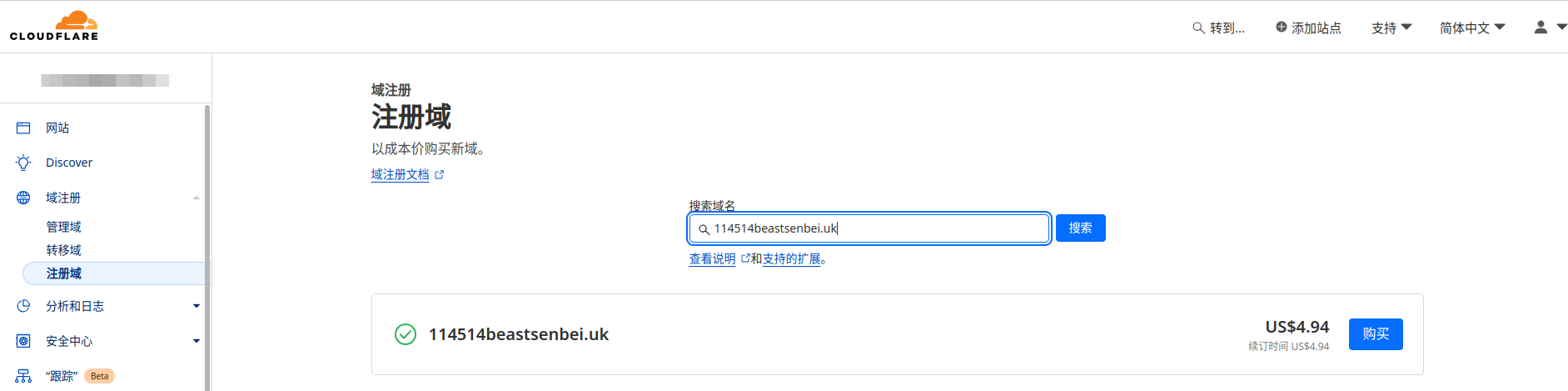
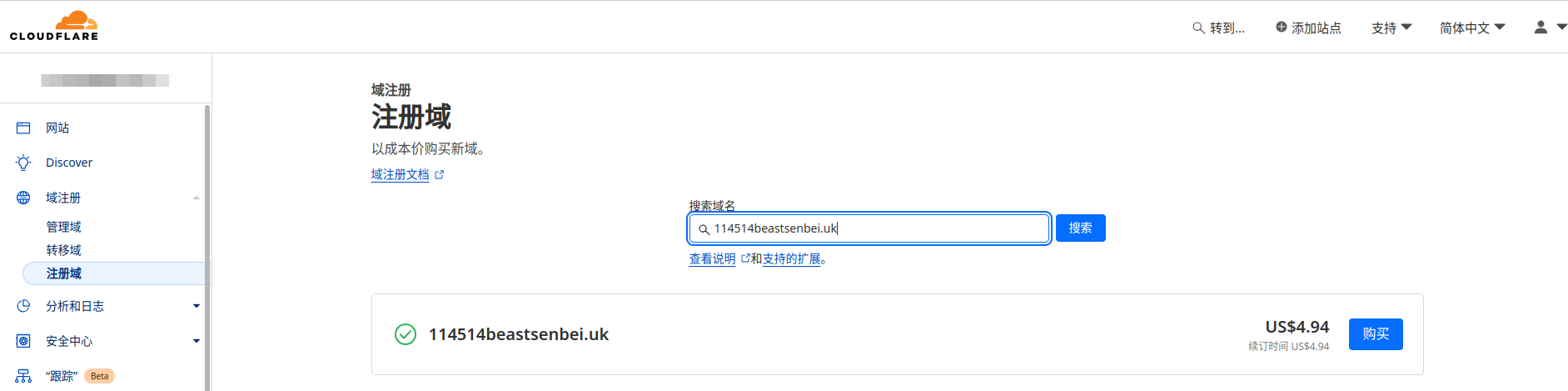
因为我们后面要用 Cloudflare 做 CDN,所以直接上 Cloudflare 买一个就好了,反正不同的域名提供商之间价格差别也不算太大,在其他域名提供商买了再转到 Cloudflare 还会比较麻烦
例如买个 114514beastsenbei.uk ,一年只要 4.94USD ,少喝几杯饮料就省出来了: )

注:这个域名现在还没人注册,心动的先辈建议赶紧雷…雷厉风行地购买(大嘘
0x02. 正式搭建代理服务器
配置域名解析和 Cloudflare 代理
主要是为了防止 IP 直连被封 IP 后面会很麻烦,以及避免服务器真实 IP 被探查到:

配置 SSH Tunnel
用 ssh 直接连接 IP 比较危险,万一 IP 或者端口被学校封锁了直接连不上服务器就尴尬了,因此我们推荐使用 Cloudflare 创建 SSH Tunnel
Cloudflare,👴滴超人!
简而言之创建步骤首先是 Zero Trust -> Networks -> Tunnels -> Add a tunnel -> Select Cloudflared -> 命名 -> 安装 Cloudflared -> 配置 Route Traffic
对于 openSUSE 而言,Tumbleweed 可以直接安装,Leap 则需要借助 OPI 安装 experimental package:
1
2
| $ sudo zypper in opi
$ sudo opi cloudflared
|
实际上, Cloudflare 官网给出的安装 Cloudflared 的方式是非常原始的直接下载软件包并安装,而且只提供了 Deb 和 Rpm,为什么不直接传到各大发行版仓库呢:(
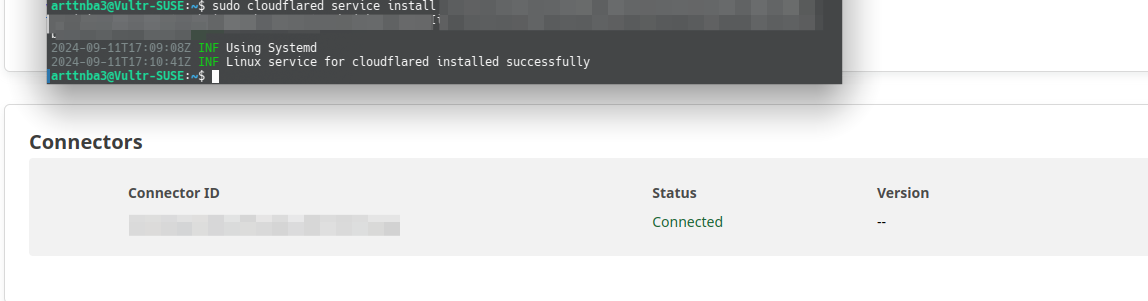
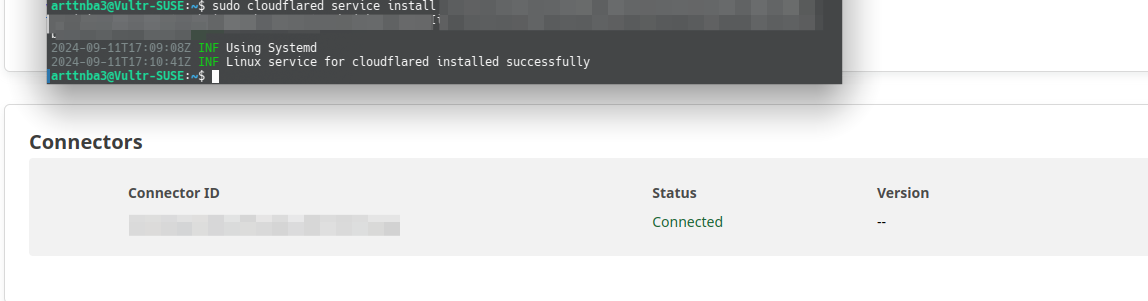
完成 Cloudflare 安装后使用官网给的参数启动:

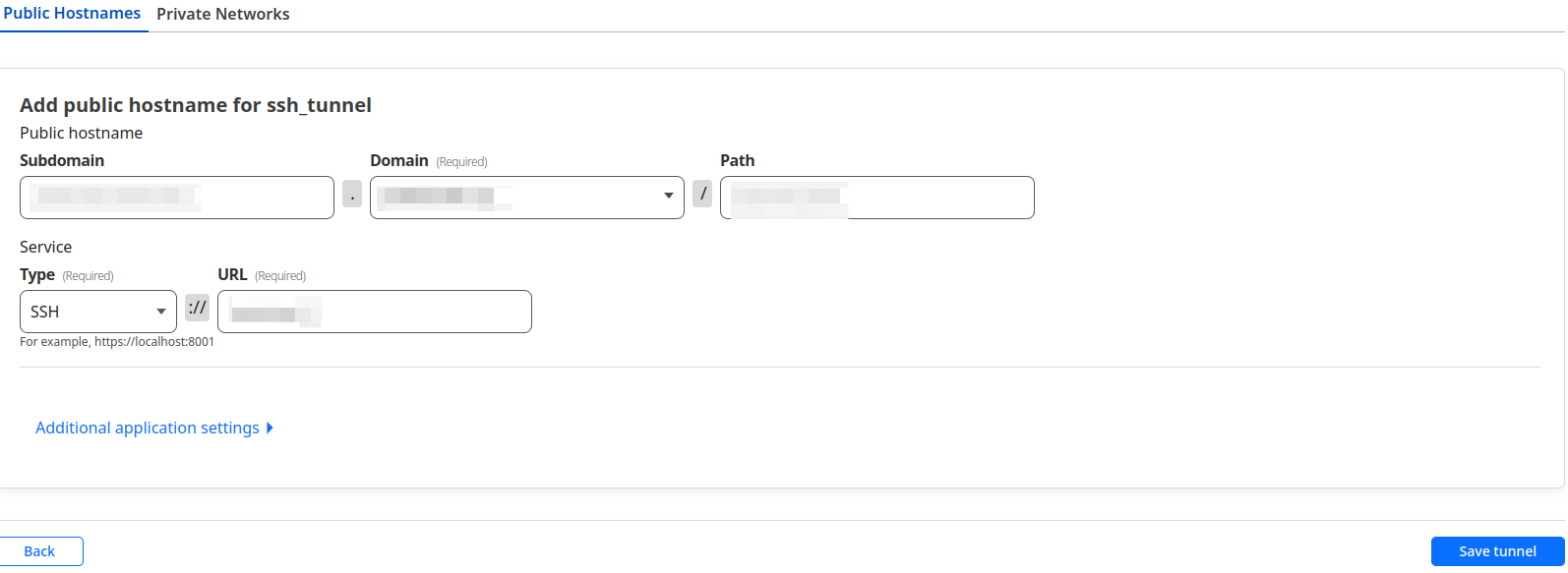
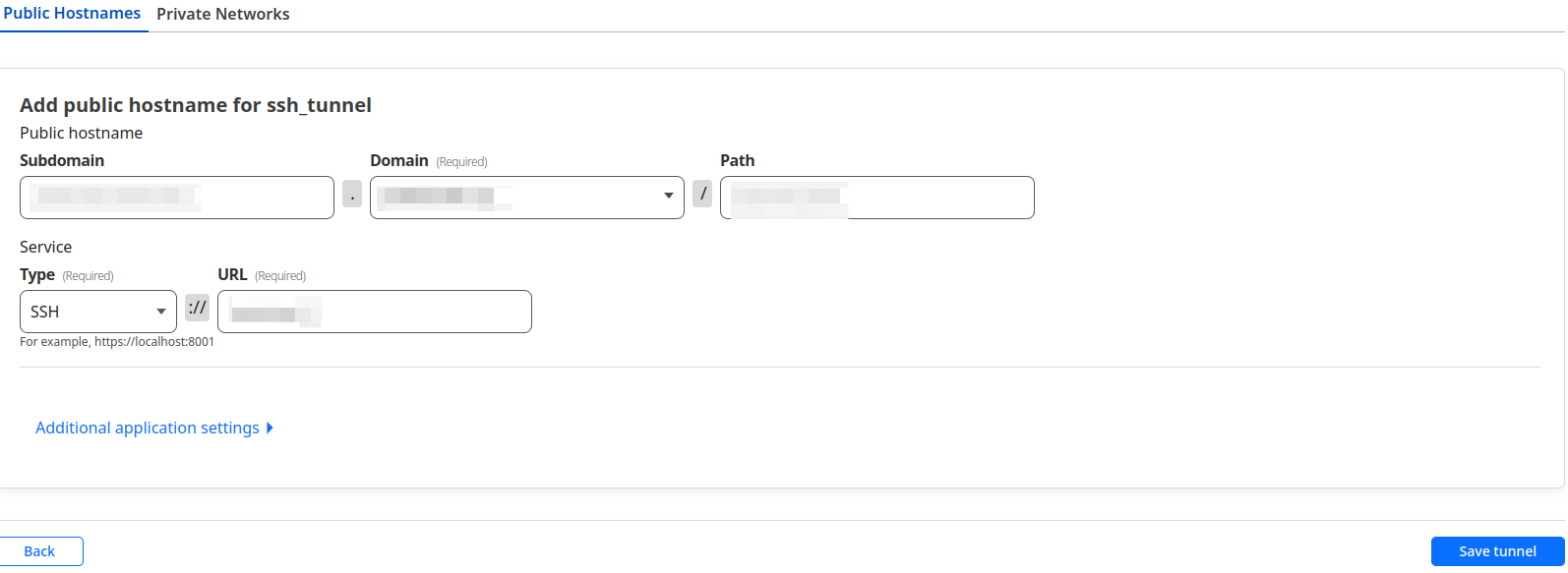
成功连接上后配置一下 Tunnel 类型等信息即可,注意这个域名不能与现有域名记录冲突:
URL 可以直接写 127.0.0.1:22

最后在本地也安装一个 cloudflared (本地不用创建 tunnel),并在 .ssh/config 中添加如下配置:
1
2
3
4
5
6
7
8
| Host 你的自定义域名
HostName 你的自定义域名
TCPKeepAlive yes
User arttnba3
ServerAliveInterval 15
IdentityFile 你的私钥位置,例如~/.ssh/id_ed25519
Port 22
ProxyCommand cloudflared access ssh --hostname %h
|
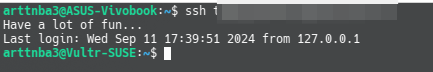
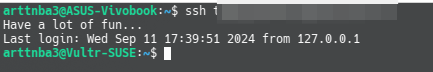
之后便能通过域名连接了:

TLS 证书配置
方法一:Let’s Encrypt + ACMS 自动更新 TLS 证书(🕊)
你可以选择似乎是更加方便的 ACME ,反正笔者懒得研究这个东西该怎么用
方法二:直接使用 Cloudflare 的免费 TLS 证书
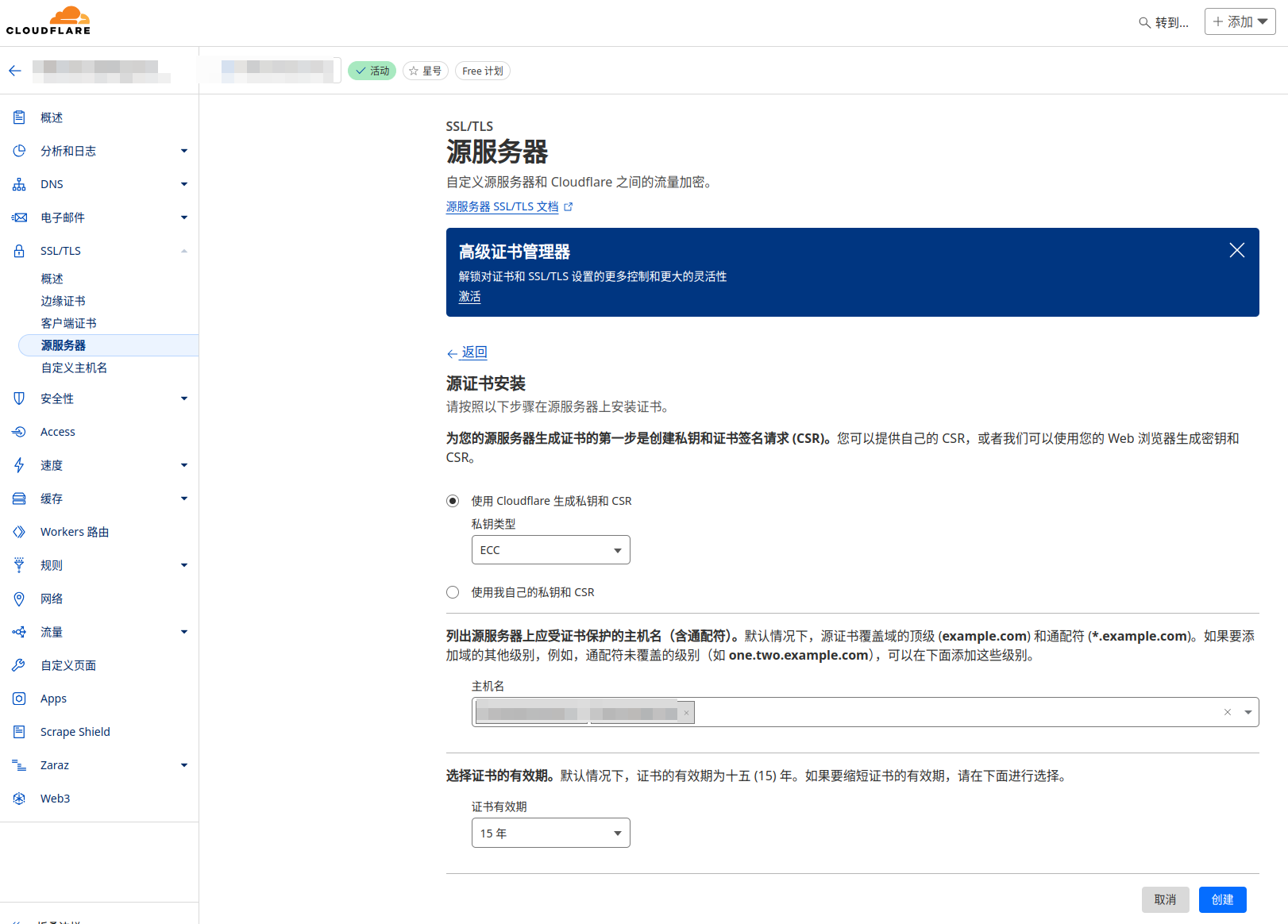
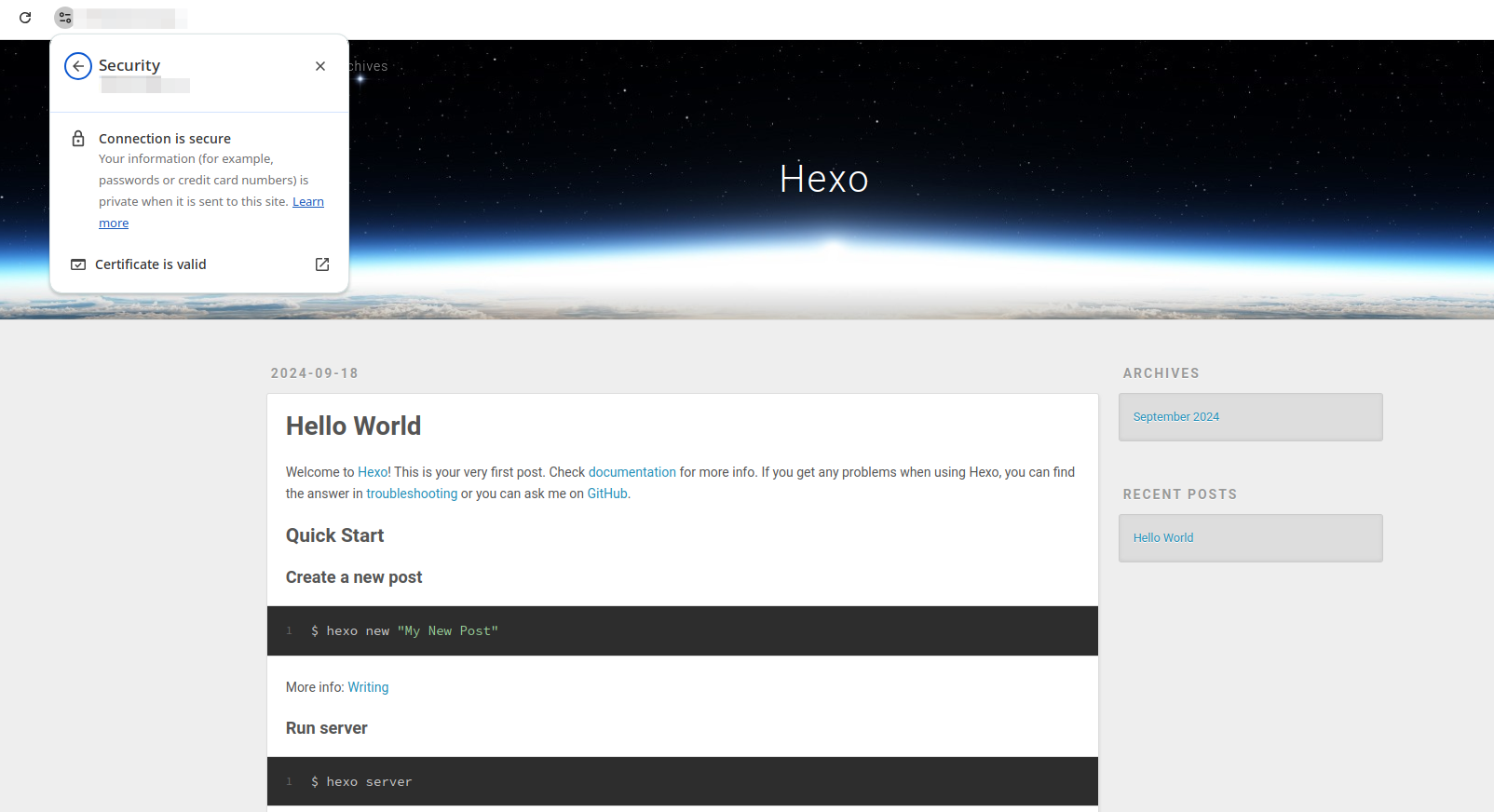
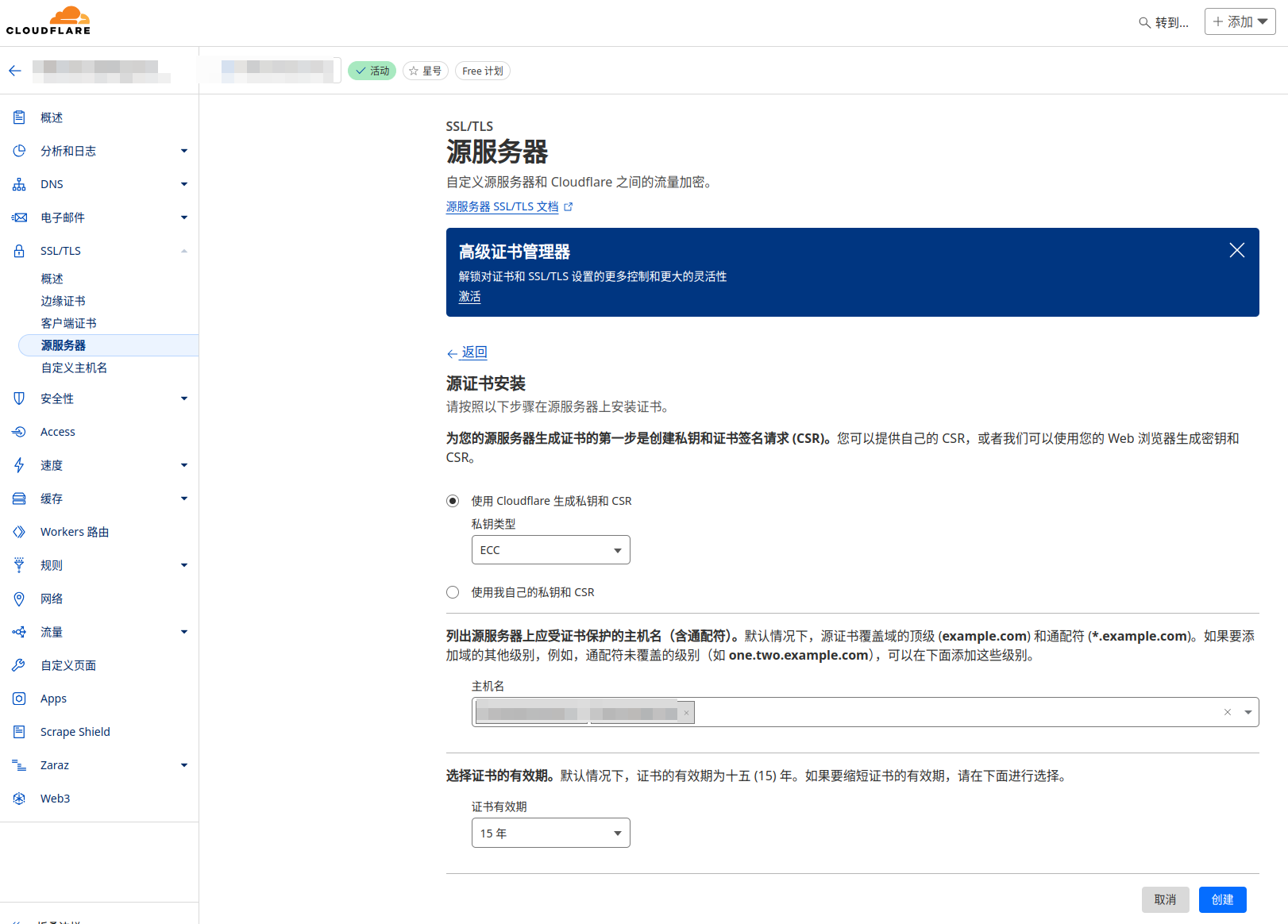
Cloudflare 提供了免费的 TLS 证书,直接创建即可:

之后会保存下来一份 PEM 和一份 KEY 文件,我们将在后续配置 NGINX 时使用到这个东西
以及别忘了把 Cloudflare 中的 TLS 加密改为严格,否则很容易莫名其妙就 404 了:

NGINX 搭建
这个网上教程就非常多了,笔者这里仅简略讲讲,你也可以不用参照笔者所写的这一节:)
首先配置防火墙,开启正常网站所需的 80 和 443 端口,这里以 firewalld 为例:
1
2
3
| $ sudo firewall-cmd --zone=public --add-port=80/tcp --permanent
$ sudo firewall-cmd --zone=public --add-port=443/tcp --permanent
$ sudo firewall-cmd --reload
|
如果你的服务器使用的是 ufw ,则参照如下命令:
1
2
| $ sudo ufw allow 80/tcp
$ sudo ufw allow 443/tcp
|
然后安装 NGINX:
1
2
| $ sudo zypper in nginx
$ sudo systemctl enable --now nginx.service
|
然后简单配置一个静态网页界面作为伪装,以防万一校方进行主动探测发现情况不对,首先创建配置文件:
1
| $ sudo touch /etc/nginx/vhosts.d/你的域名.conf
|
在文件中写入如下内容,第一个 server 是正常的 https 网站配置,第二个 server 是监听 80 端口将 http 跳转到 https,剩下两个是把未通过指定域名的访问全都返回 403 Forbidden:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| server {
listen 443 ssl;
listen [::]:443 ssl;
server_name 你的域名;
ssl_certificate 你的 .pem 证书路径;
ssl_certificate_key 你的 .key 密钥路径;
location / {
root 你的静态网页目录;
index 你的网站首页文件(例如 index.html);
}
}
server {
listen 80;
listen [::]:80;
server_name 你的域名;
return 301 https://你的域名$request_uri;
}
server {
listen 443;
listen [::]:443;
server_name 你的IP;
ssl_certificate 你的 .pem 证书路径;
ssl_certificate_key 你的 .key 密钥路径;
return 403;
}
server {
listen 80;
listen [::]:80;
server_name 你的IP;
return 403;
}
|
重启 NGINX:
1
| $ sudo systemctl restart nginx.service
|
之后就能正常看到我们的网站了,这里笔者随便放了一个测试页面:

配置 git + hexo 网页伪装(可选)
1️⃣ 安装 hexo
仅有一个空白页面的网站就像一个一碰就碎的纸老虎,校方一旦进行主动探测很容易就会发现这样一个网页并不值得有这么高的访问流量,从而直接封禁域名,因此我们还需要配置一个更加完善的静态网页作为伪装
比较容易想到的是可以把这个网站配置成一个类似个人博客这样的网站,并在上面放一些有意义的内容,这样即使手工探测也 一时无法发现端倪
当然,这个做法说实话还是有点 自欺欺人 的,校园网如果真想封你难道还要挑时间看理由?
首先是配置 hexo,细节笔者就不说了反正不少有自己博客的人大都应该尝试过(包括本站也是使用 hexo 部署的),简而言之只需要:
1
2
3
4
5
6
| # 注:你得先安装 nodejs,以 openSUSE 为例是 sudo zypper in nodejs-common
$ sudo npm install -g hexo
$ hexo init blog
$ cd blog
$ npm install
$ npm install hexo-deployer-git --save
|
如果要在本地查看部署效果,直接 hexo server 即可在 localhost:4000 查看
2️⃣ 推送远程
现在我们来看如何部署在远程服务器,这里笔者推荐使用 git 进行部署( 因为看了一圈其他部署方式要么年久失修要么需要额外开端口要么要开启密码验证,不太安全 ),首先我们在远程服务器上安装 Git 并配置一个新的 git 用户:
注:其实也可以直接用个人账户,不一定要新建一个 git 用户
1
2
3
4
5
6
7
| $ sudo zypper in git
$ sudo groupadd git
$ sudo useradd -m -s /bin/bash -g git git
$ sudo passwd git
$ su git
$ mkdir ~/.ssh
$ echo "你的公钥" > ~/.ssh/authorized_keys
|
创建空白 git 仓库,并添加 hook 执行权限:
1
2
3
| $ git init --bare ~/blog.git
$ touch ~/blog.git/hooks/post-receive
$ chmod +x ~/blog.git/hooks/post-receive
|
然后修改 git 仓库目录下的 hooks/post-receive 文件写入如下内容以配置推送上来的文件存放的目录(别忘了给相应文件夹访问权限):
1
| git --work-tree=/srv/www/hexo-blog --git-dir=/home/git/blog.git checkout -f
|
然后修改 hexo blog 文件夹根目录的 _config.yml ,在末尾添加 git 相关配置:
1
2
3
| deploy:
type: git
repo: git@你的ssh域名:~/blog.git
|
然后运行如下熟悉得不能再熟悉的命令进行推送:
最后修改 NGINX 配置里的静态网页目录:
1
2
3
4
5
6
7
8
9
10
11
| server {
listen 443 ssl;
listen [::]:443 ssl;
server_name 你的域名;
ssl_certificate 你的 .pem 证书路径;
ssl_certificate_key 你的 .key 密钥路径;
location / {
root /srv/www/hexo-blog;
index index.html;
}
}
|
重启 NGINX:
1
| $ sudo systemctl restart nginx.service
|
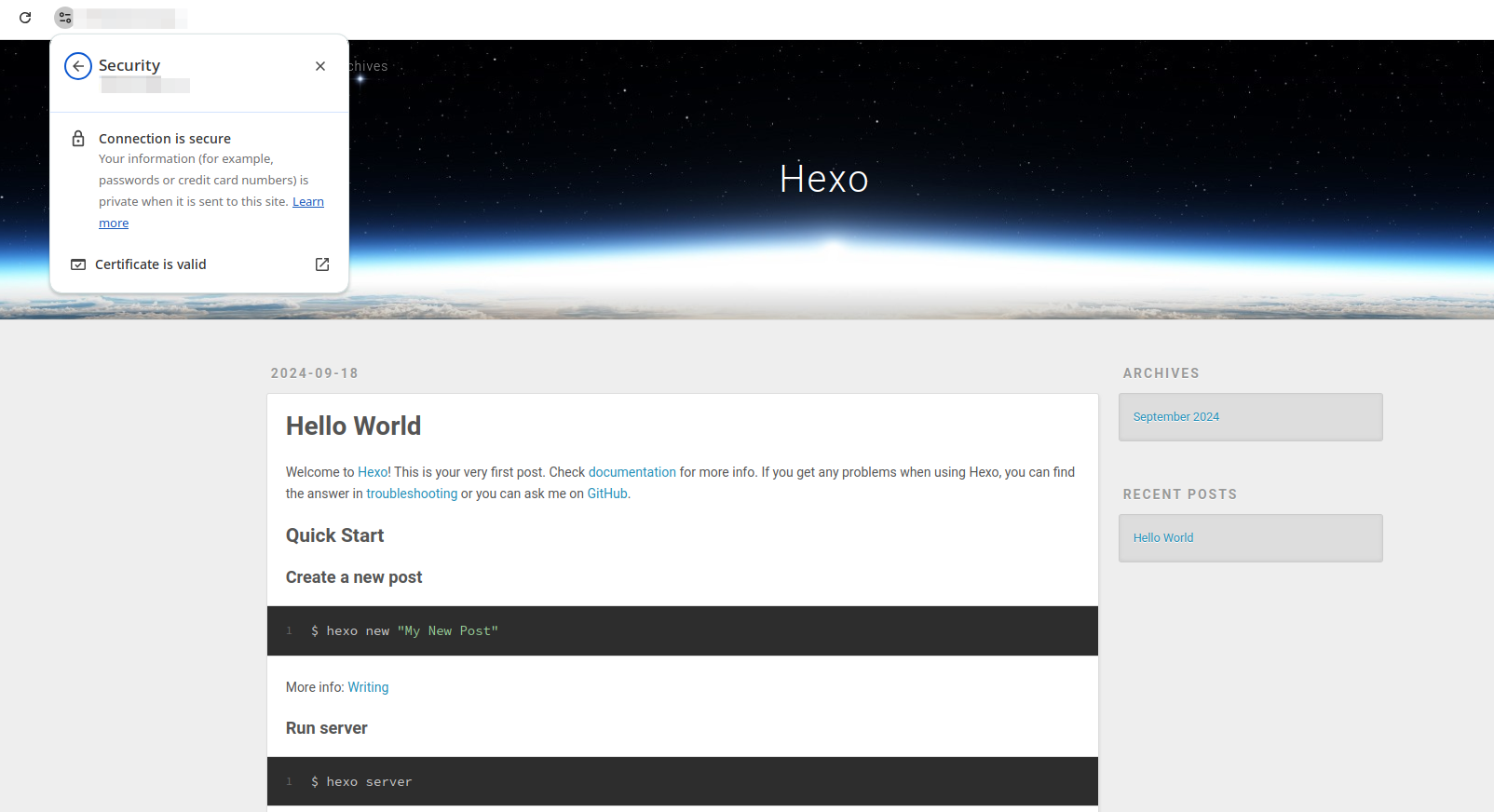
然后就能正常看到 hexo 博客页面了:

更换主题后可能会碰到套 CDN 的地址访问发现样式表炸了的问题,可能是缓存没刷新,稍微等一等就好(几十分钟到几小时?)
配置 XRAY Trojan 代理
总算到了安装真正的代理工具的时候,这里笔者选择 Xray 作为代理软件,代理协议出于安全起见选择 Trojan
方法1️⃣:使用 Docker 进行部署(推荐)
安全起见,笔者推荐使用 Docker 部署,这同时也消除了发行版之间的差异性可能导致的部署失败(例如说你可能喜欢在自己的服务器上使用奇奇怪怪的发行版)
首先编写配置文件 config.json :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| {
"log": {
"loglevel": "warning",
"error": "容器内的日志地址,例如/var/log/xray/error.log",
"access": "容器内的日志地址,例如/var/log/xray/access.log"
},
"inbounds": [
{
"listen": "127.0.0.1",
"port": 你的自定义的xray本地监听端口,例如11451,
"protocol": "trojan",
"settings": {
"clients": [
{
"password": "你自己想一个密码"
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/自己设定的路径"
}
},
"sniffing": {
"enabled" : true,
"destOverride" : [
"http",
"tls"
]
}
}
],
"routing" : {
"rules" : [
{
"type" : "field",
"protocol" : [
"bittorrent"
],
"outboundTag" : "blocked"
}
]
},
"outbounds": [
{
"protocol" : "freedom",
"settings" : {}
}, {
"tag" : "blocked",
"protocol" : "blackhole",
"settings" : {}
}
]
}
|
然后写 Dockerfile:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| FROM debian:latest
ARG DEBIAN_FRONTEND=noninteractive
RUN apt-get update && apt-get upgrade -y
RUN apt-get install -y curl wget unzip procps
RUN wget -P /root/ https://github.com/XTLS/Xray-core/releases/download/v24.11.5/Xray-linux-64.zip
RUN unzip /root/Xray-linux-64.zip -d /root/
RUN chmod +x /root/xray
COPY ./config.json /root/config.json
RUN echo "#!/bin/sh\n/root/xray run -config /root/config.json\nsleep infinity" > /start.sh
RUN chmod +x /start.sh
RUN mkdir -p /var/log/xray
RUN ln -sf ../usr/share/zoneinfo/Australia/Melbourne /etc/localtime
CMD ["/start.sh"]
|
这两个文件放同一个目录下,运行如下命令创建镜像并启动容器即可,方便起见这里直接使用整个服务器网络,你也可以选择自行配置端口转发:
1
2
| $ docker build -t a3xray .
$ docker run -d --name=a3xray --network=host a3xray
|
使用如下命令配置容器自启动(毕竟有的时候系统更新或许会需要你重启,当然你也可以选择直接买 RedHat 或是 SUSE 的 kernel live patch 服务以避免这个需要 ):
1
| $ docker update --restart=always a3xray
|
方法2️⃣:使用官方安装脚本
你也可以选择使用官方所给的安装脚本进行安装:
1
| $ sudo bash -c "$(curl -L https://github.com/XTLS/Xray-install/raw/main/install-release.sh)" @ install
|
接下来随便生成一个 uuid 作为密码:
接下来编辑配置文件 /usr/local/etc/xray/config.json ,写入如下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| {
"log": {
"loglevel": "warning",
"error": "你的日志地址,例如/var/log/xray/error.log,别忘了给权限",
"access": "你的日志地址,例如/var/log/xray/access.log,别忘了给权限"
},
"inbounds": [
{
"listen": "127.0.0.1",
"port": 你的自定义的xray本地监听端口,例如11451,
"protocol": "trojan",
"settings": {
"clients": [
{
"password": "你自己想一个密码"
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/自己设定的路径"
}
},
"sniffing": {
"enabled" : true,
"destOverride" : [
"http",
"tls"
]
}
}
],
"routing" : {
"rules" : [
{
"type" : "field",
"protocol" : [
"bittorrent"
],
"outboundTag" : "blocked"
}
]
},
"outbounds": [
{
"protocol" : "freedom",
"settings" : {}
}, {
"tag" : "blocked",
"protocol" : "blackhole",
"settings" : {}
}
]
}
|
使用如下命令进行测试:
1
| $ xray -test -config /usr/local/etc/xray/config.json
|
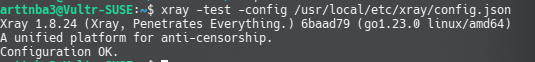
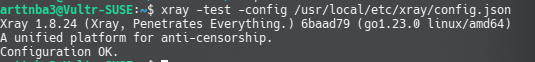
显示如下结果说明配置文件正常:

然后重启 xray:
1
| $ sudo systemctl restart xray
|
配置 NGINX 转发 Xray
目前有两种主流方案:Xray 前置与 NGINX 前置,前置意味着该节点负责接收所有流量,并分流到相应的服务上,Xray 前置则意味着由 Xray 检测协议,并将非 VLESS/Trojan/... 协议“回落”到 NGINX,NGINX 前置则反过来
Xray 回落 NGINX 据说已经有能够检测的手段,因此这里我们配置 NGINX 反代 WebSocket 流量转发到后端的代理服务器
将 NGINX 配置文件中的 443 端口监听修改如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| server {
listen 443 ssl;
listen [::]:443 ssl;
server_name 你的域名;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_certificate 你的 .pem 证书路径;
ssl_certificate_key 你的 .key 密钥路径;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
location / {
root /srv/www/hexo-blog;
index index.html;
}
location /和xray配置相同的你的自定义路径 {
if ($http_upgrade != "websocket") {
return 400;
}
proxy_pass http://127.0.0.1:和xray配置相同的你的自定义本地监听端口,例如11451;
proxy_intercept_errors on;
error_page 400 = https://你自己的域名/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 600s;
proxy_set_header X-Read-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
|
然后按惯例重启 NGINX:
1
| $ sudo systemctl restart nginx.service
|
至此,服务端侧的配置全部完成
0x03. 连接代理服务器
在 Android 手机上进行连接
既然最初的目的是玩原神,那么首先肯定要先看看在手机上如何配置
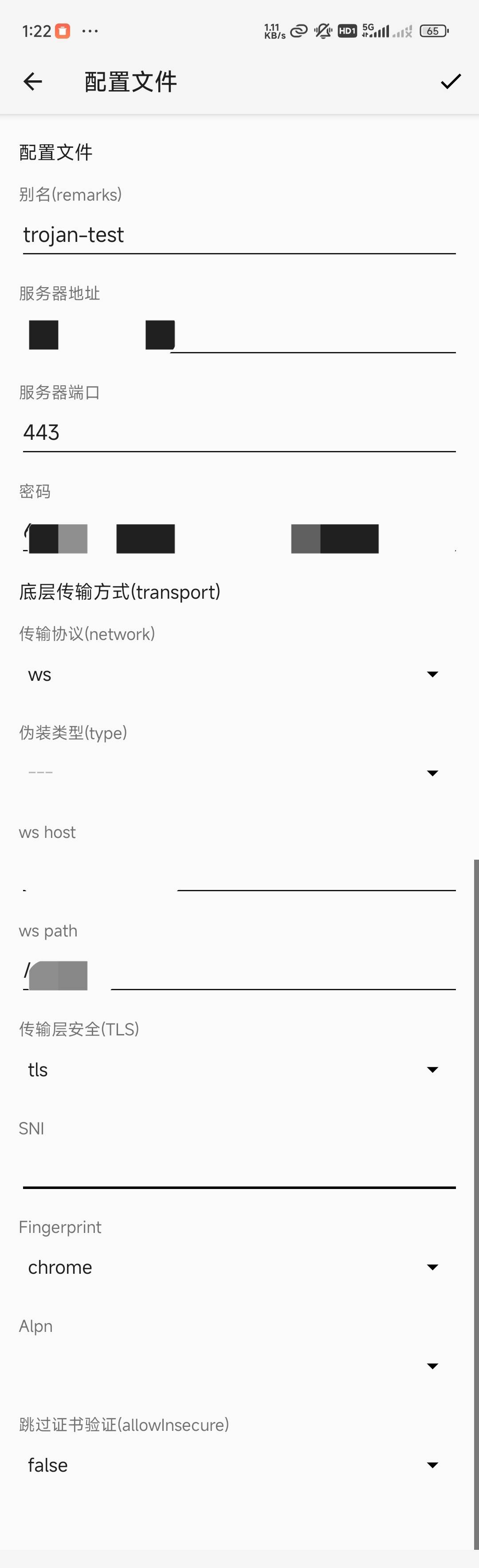
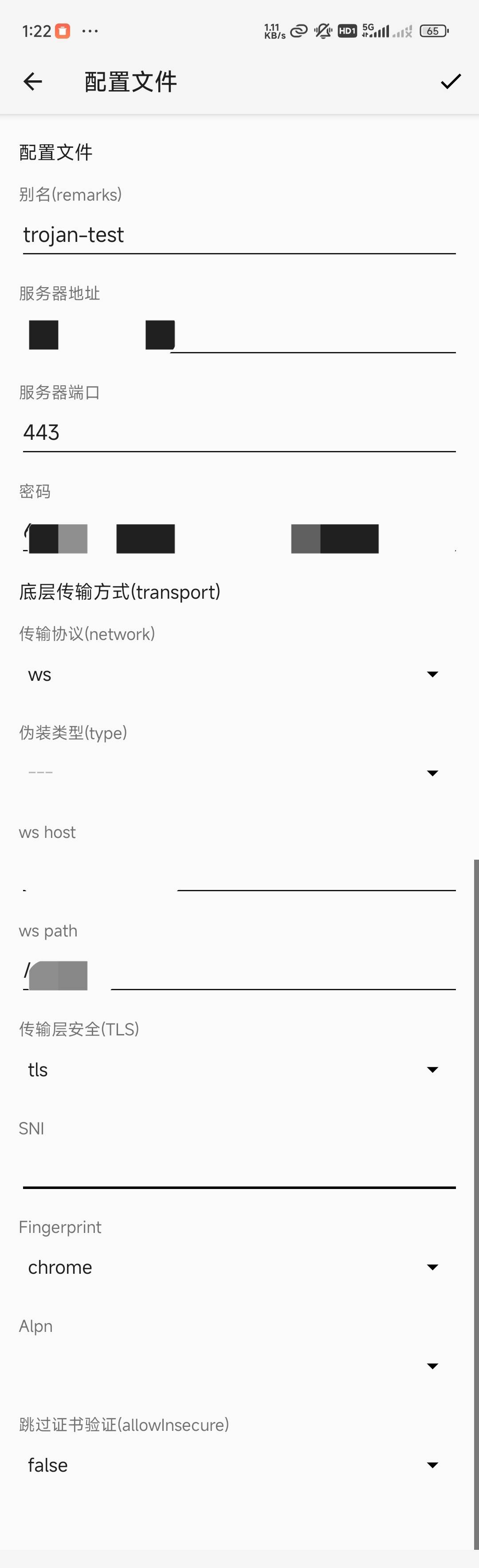
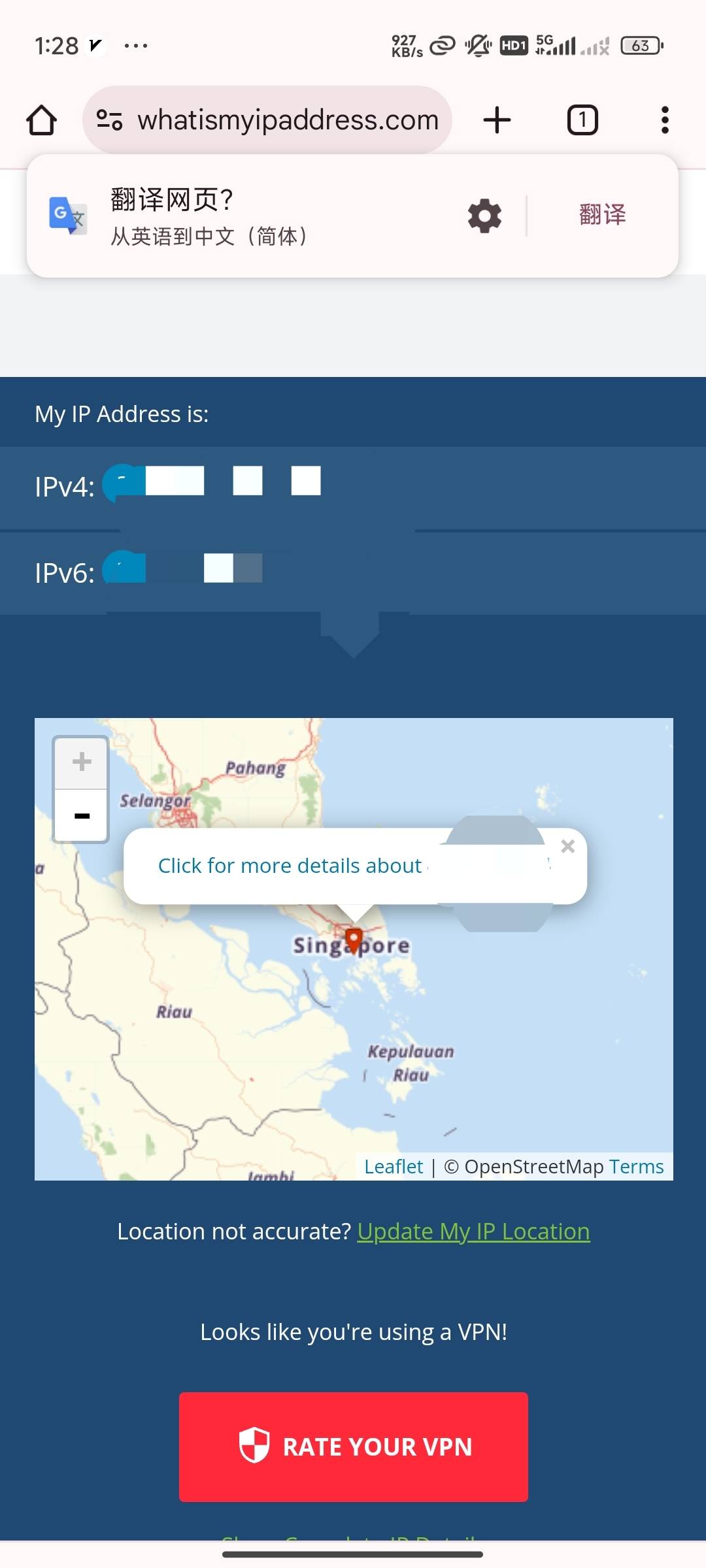
对于 Android 系统,可以在 Google Play 商店下载 v2rayNG,手动输入 trojan 相关配置即可,注意地址和 host 仅写域名,不要把 https:// 和子路径也给写进去了:

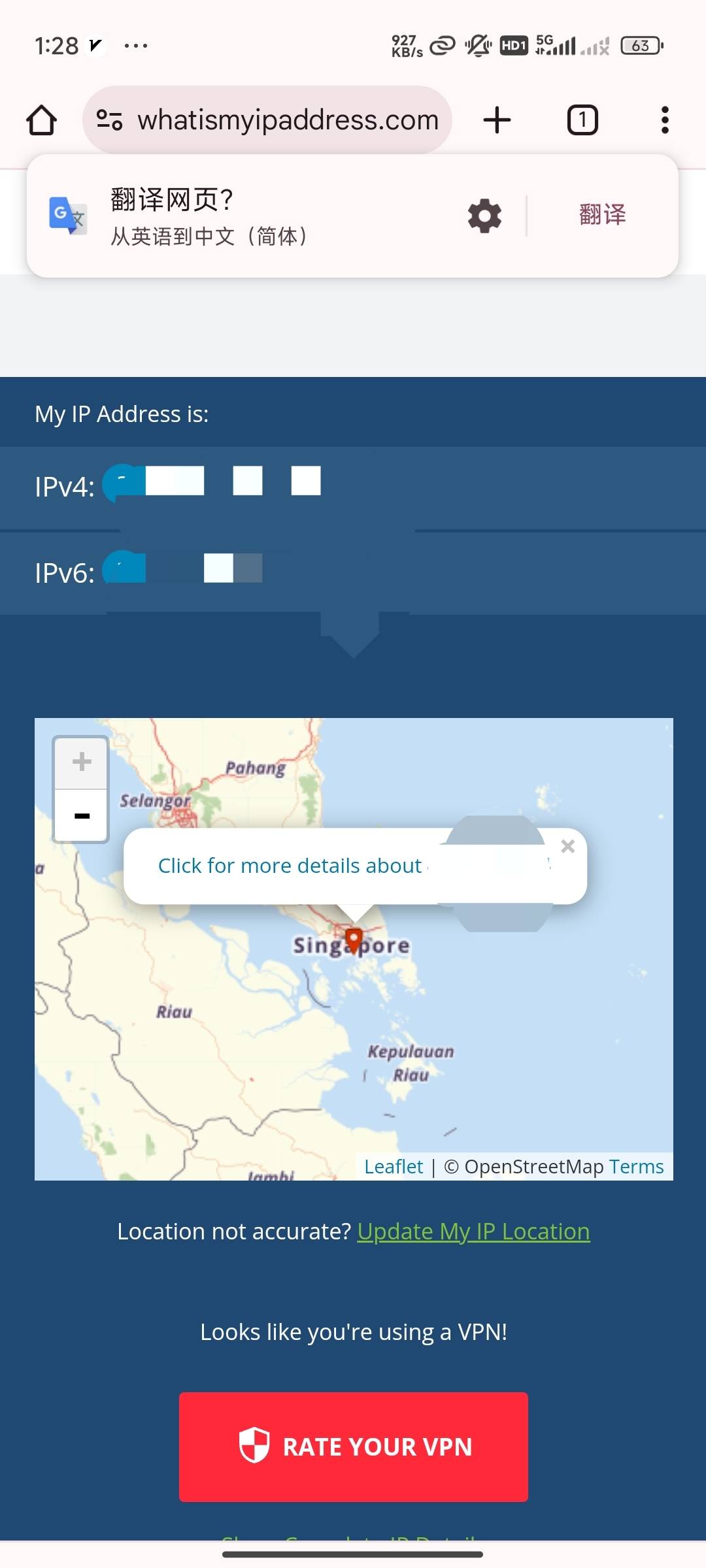
测试,成功迁移到笔者在 Vultr 购买的位于 Singapore 的服务器:

在 Windows 上进行连接
大部分人物理机用的应该还是 Windows,但是笔者不用 Windows,所以这里笔者仅给一个 Windows 下大概能用的方案: )
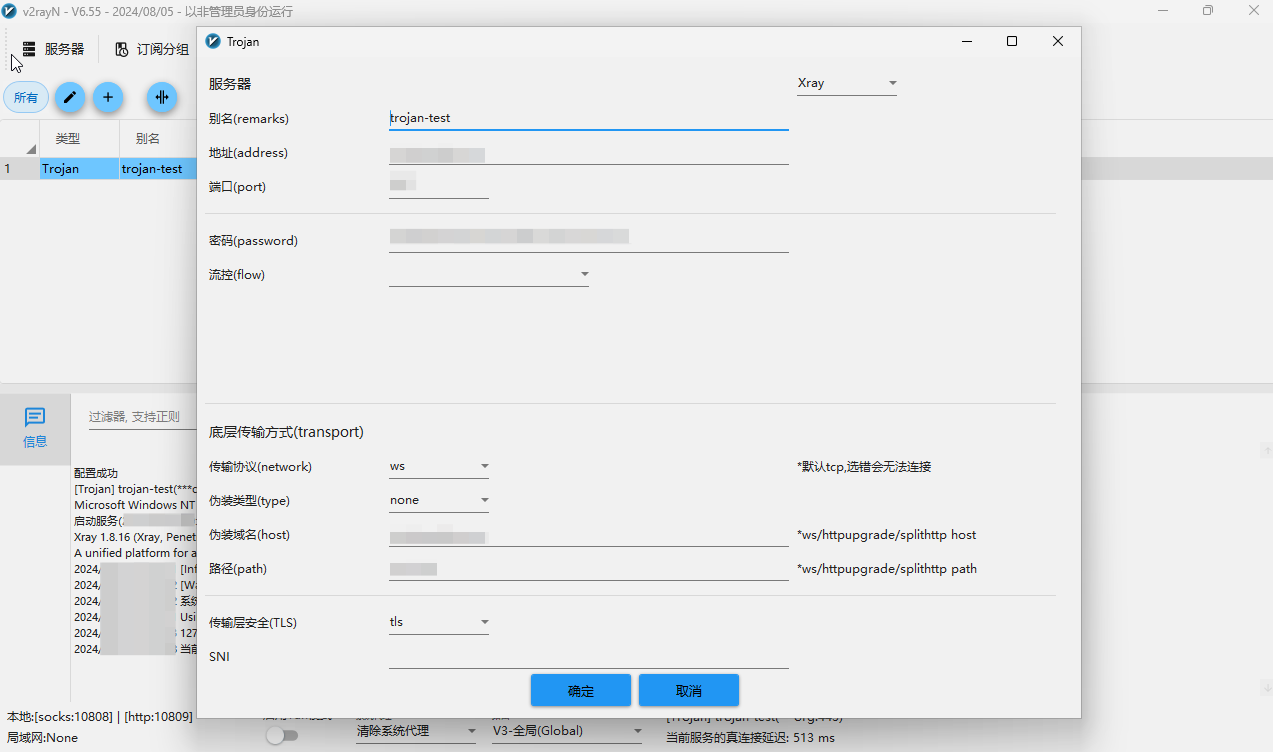
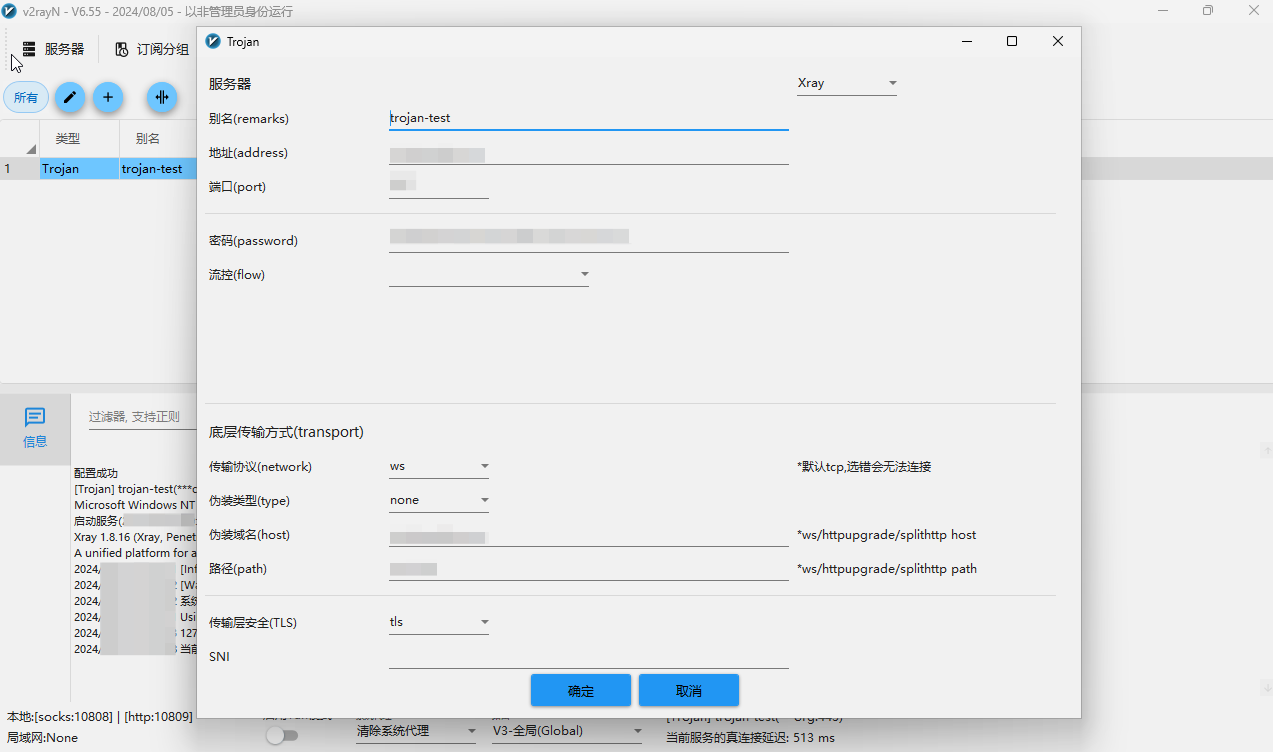
使用 v2rayN 按照下面的方式配置就行,注意地址仅写域名,不要把 https:// 和子路径也给写进去了,否则会报 too many colon in address 的错误,端口默认写 443,传输方式里的路径带上 / :

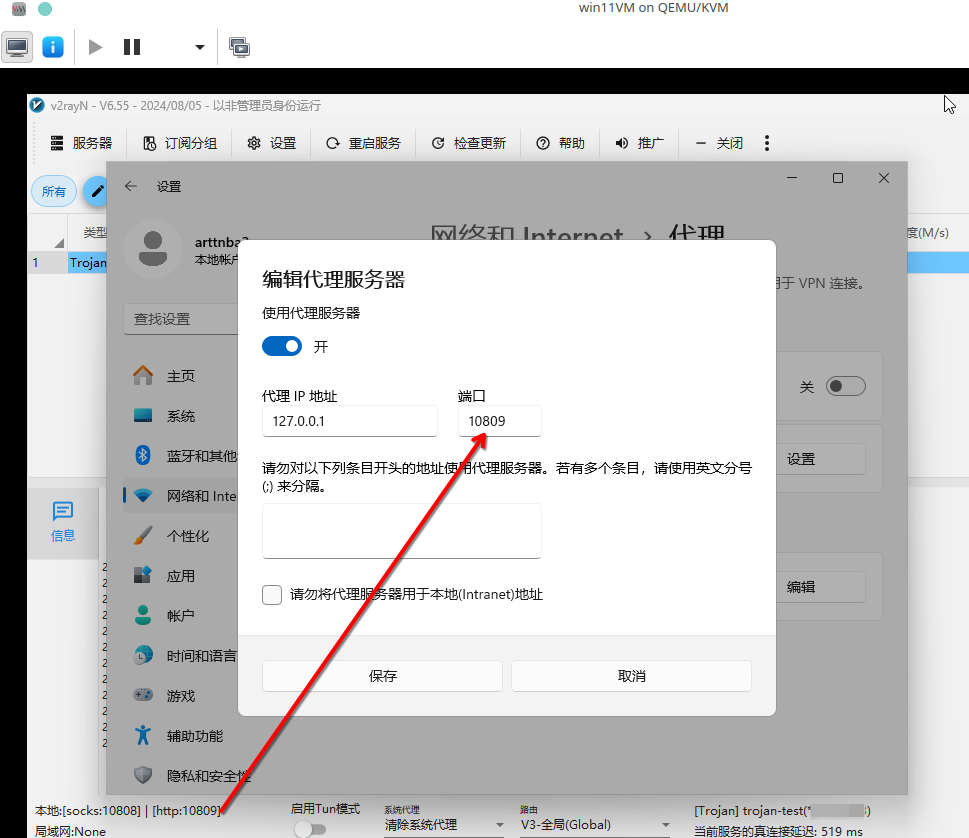
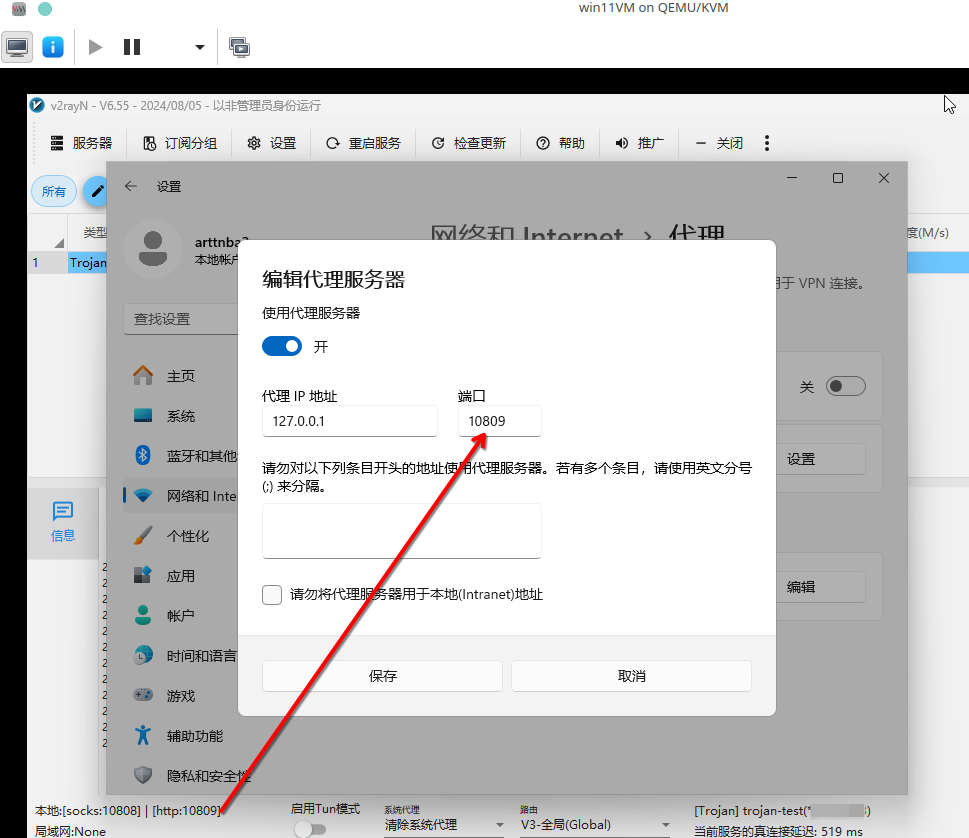
然后在系统设置里配置一下手动代理即可:

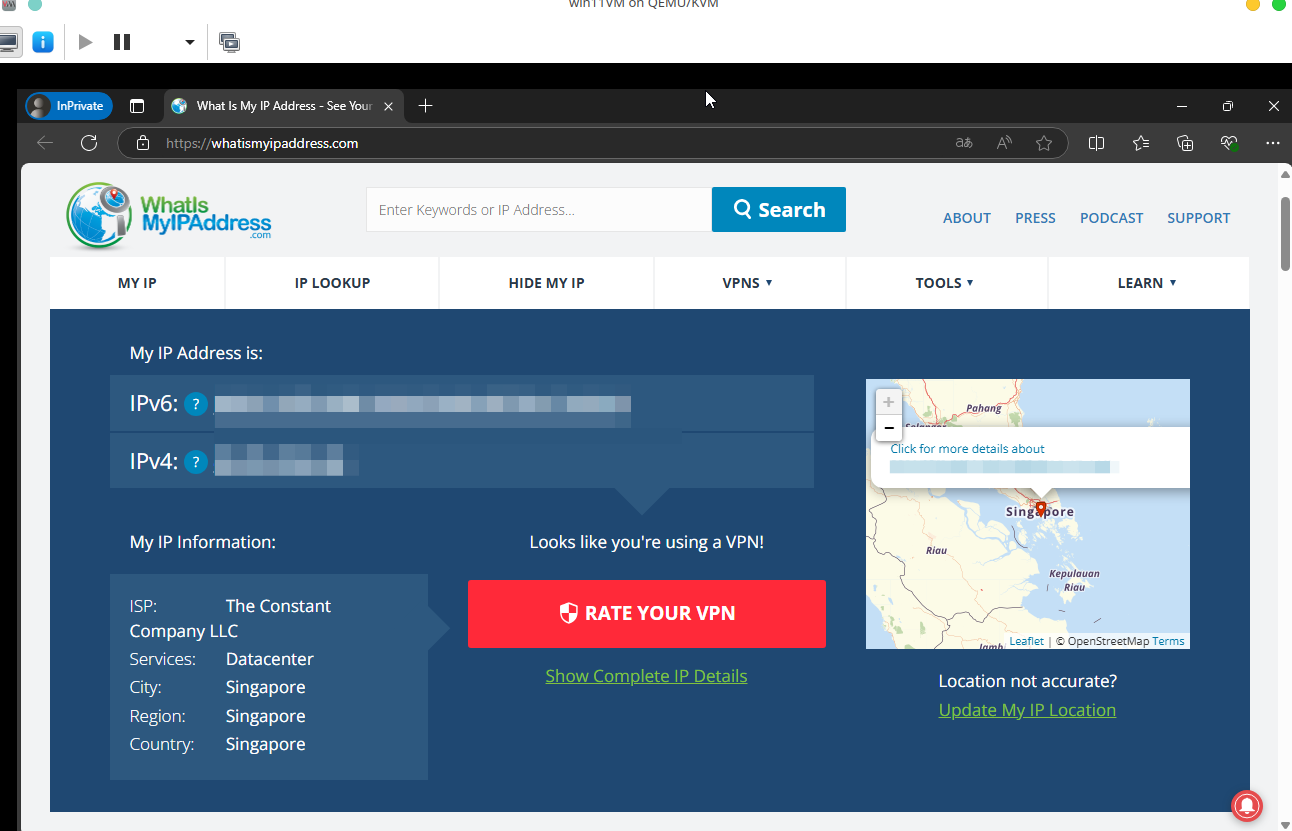
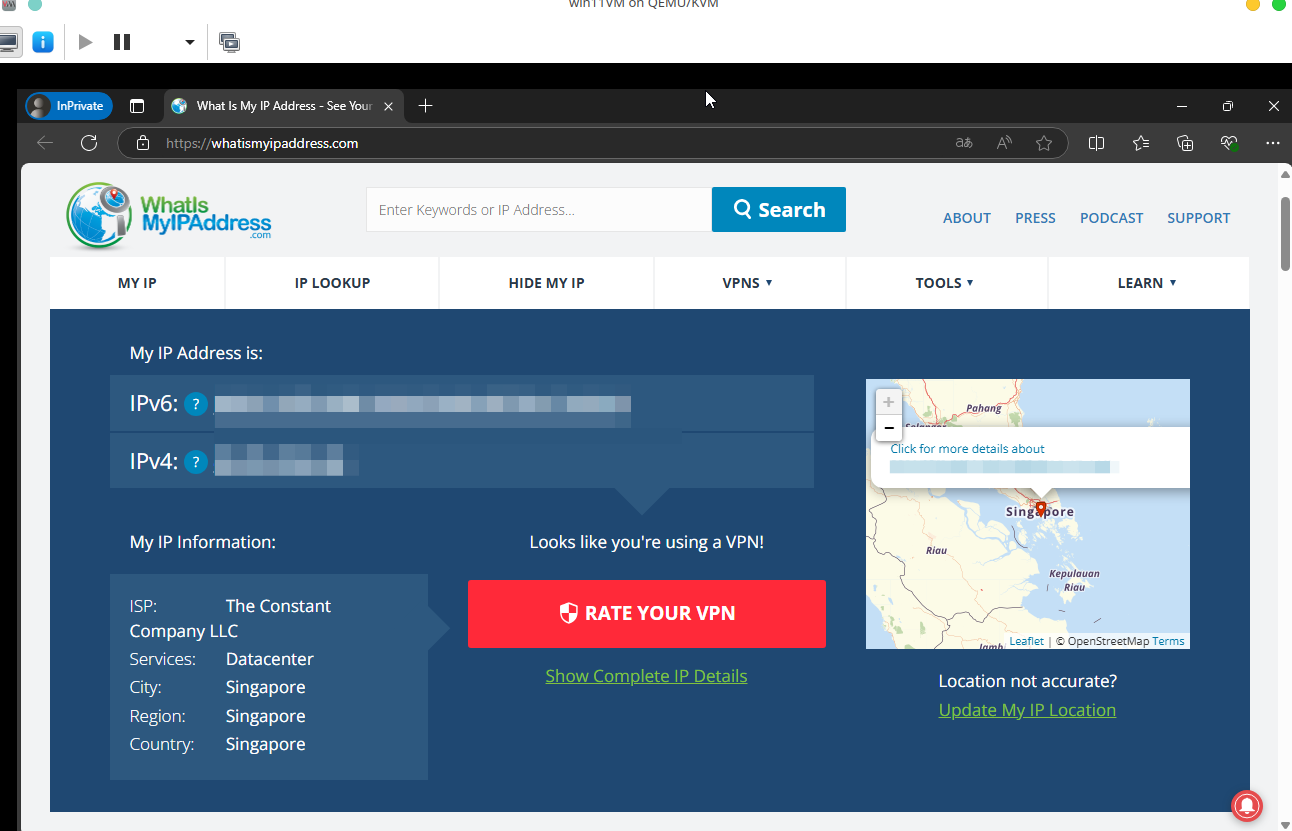
测试,成功迁移到笔者在 Vultr 购买的位于 Singapore 的服务器:

在 Linux 上进行连接
方法一:使用 Docker 配置本地代理
docker 相对而言比较安全( 如果真有人抽象到在上游供应链里放一个 kernel 通杀 0day 来劫持👴的电脑当肉鸡那👴也认了 ),而且也没有对不同发行版环境的要求,因此笔者首推使用 docker 配置本地的代理,我们只需要把 http 请求转发到 Docker 容器中的 xray 代理就行
我们首先按惯例编写一份 config.json :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
| {
"log": {
"access": "",
"error": "",
"loglevel": "warning"
},
"inbounds": [
{
"tag": "socks",
"port": 本地代理端口例如11450,
"listen": "127.0.0.1",
"protocol": "socks",
"sniffing": {
"enabled": true,
"destOverride": [
"http",
"tls"
],
"routeOnly": false
},
"settings": {
"auth": "noauth",
"udp": true,
"allowTransparent": false
}
},
{
"tag": "http",
"port": 本地代理端口例如11451,
"listen": "127.0.0.1",
"protocol": "http",
"sniffing": {
"enabled": true,
"destOverride": [
"http",
"tls"
],
"routeOnly": false
},
"settings": {
"auth": "noauth",
"udp": true,
"allowTransparent": false
}
}
],
"outbounds": [
{
"tag": "proxy",
"protocol": "trojan",
"settings": {
"servers": [
{
"address": "你的域名",
"method": "chacha20",
"ota": false,
"password": "你的密码",
"port": 443,
"level": 1
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"allowInsecure": false,
"serverName": "你的域名",
"fingerprint": "chrome"
},
"wsSettings": {
"path": "/你的子路径",
"headers": {
"Host": "你的域名"
}
}
},
"mux": {
"enabled": false,
"concurrency": -1
}
},
{
"tag": "direct",
"protocol": "freedom",
"settings": {}
},
{
"tag": "block",
"protocol": "blackhole",
"settings": {
"response": {
"type": "http"
}
}
}
],
"dns": {
"hosts": {
"dns.google": "8.8.8.8",
"proxy.example.com": "127.0.0.1"
},
"servers": [
{
"address": "223.5.5.5",
"domains": [
"你的域名"
]
},
{
"address": "223.5.5.5",
"domains": [
"geosite:cn",
"geosite:geolocation-cn"
],
"expectIPs": [
"geoip:cn"
]
},
"1.1.1.1",
"8.8.8.8",
"https://dns.google/dns-query"
]
},
"routing": {
"domainStrategy": "AsIs",
"rules": [
{
"type": "field",
"inboundTag": [
"api"
],
"outboundTag": "api"
},
{
"type": "field",
"port": "443",
"network": "udp",
"outboundTag": "block"
},
{
"type": "field",
"port": "0-65535",
"outboundTag": "proxy"
}
]
}
}
|
因为镜像其实不难写所以我们直接自己写一个 Dockerfile ,不过官方安装脚本仅适用于 systemd( 虽然笔者不使用 OpenRC 但是还是震怒了 ),但是直接把 xray 的二进制可执行文件拉下来运行其实也行:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| FROM debian:latest
ARG DEBIAN_FRONTEND=noninteractive
RUN apt-get update && apt-get upgrade -y
RUN apt-get install -y curl wget unzip procps
RUN wget -P /root/ https://github.com/XTLS/Xray-core/releases/download/v1.8.24/Xray-linux-64.zip
RUN unzip /root/Xray-linux-64.zip -d /root/
RUN chmod +x /root/xray
COPY ./config.json /root/config.json
RUN echo "#!/bin/sh\n/root/xray run -config /root/config.json\nsleep infinity" > /start.sh
RUN chmod +x /start.sh
RUN mkdir -p /var/log/xray
RUN ln -sf ../usr/share/zoneinfo/Australia/Melbourne /etc/localtime
CMD ["/start.sh"]
|
接下来构建镜像,启动容器,并让容器与主机使用同样的网络:
之所以不用端口转发是因为 docker 的端口转发在笔者本地似乎有些小问题,没有办法连接……(但是转发 ssh 又可以,有点奇怪)
1
2
| $ docker build -t a3xray .
$ docker run -d --name=a3xray --network=host a3xray
|
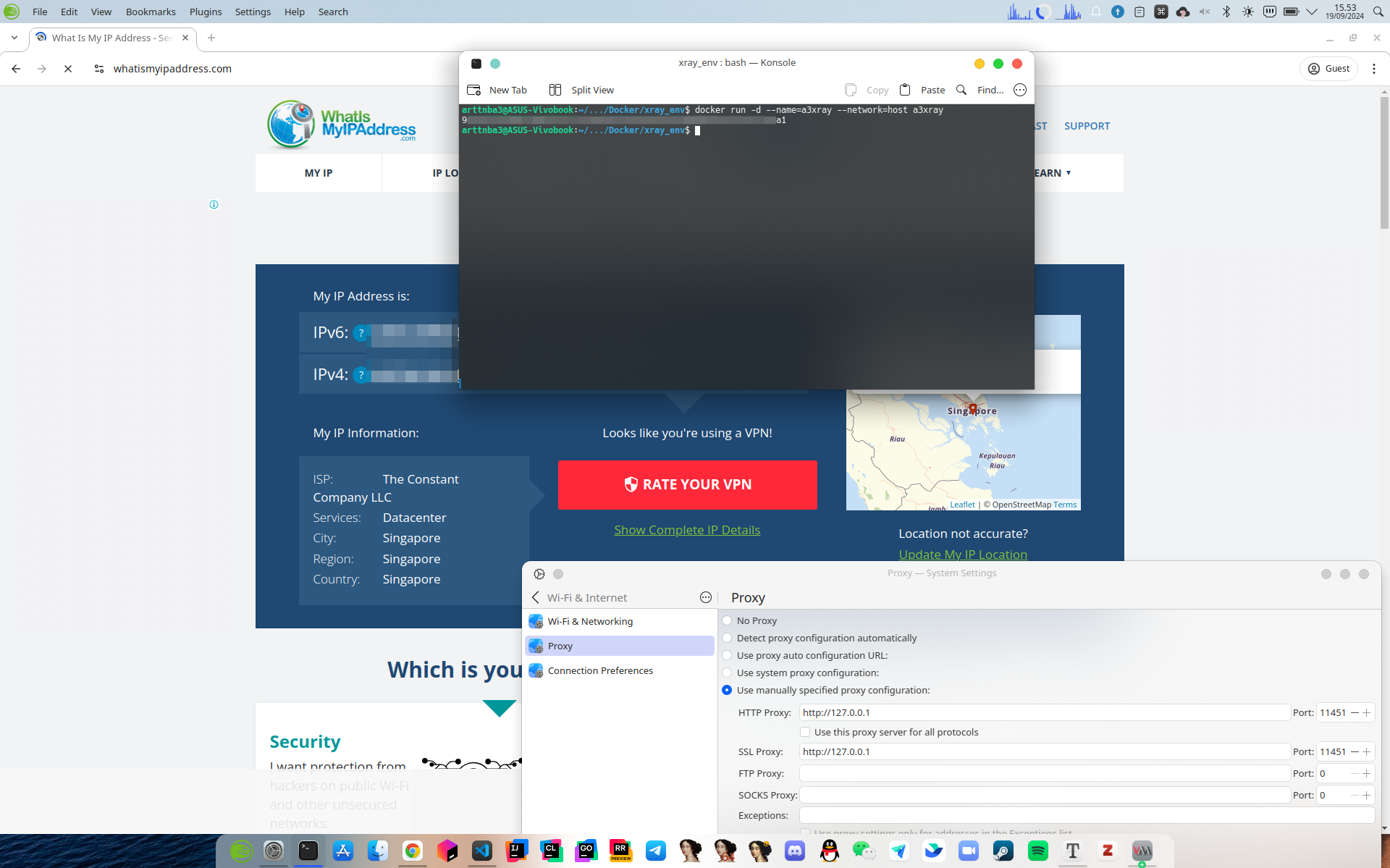
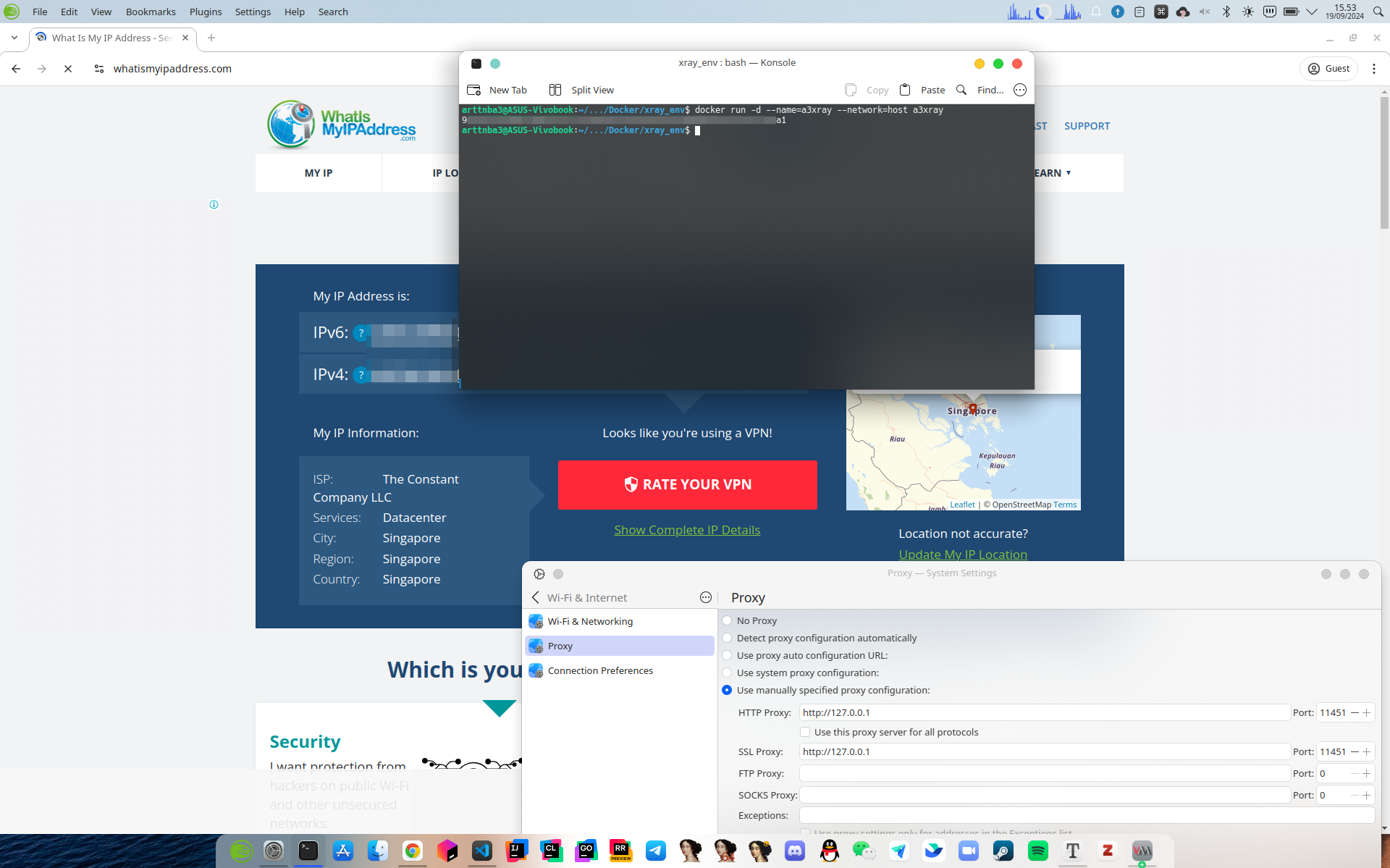
然后找自己桌面环境对应的 Proxy 设置即可,以下是 KDE 环境下配置成功的界面:

方法二:直接在真机上安装客户端
笔者物理机使用的是 openSUSE Tumbleweed,默认使用 systemd ,所以也可以直接使用官方提供的一键式安装脚本在本地进行安装:
1
| $ sudo bash -c "$(curl -L https://github.com/XTLS/Xray-install/raw/main/install-release.sh)" @ install
|
然后编写 /usr/local/etc/xray/config.json :
这里笔者直接用 Windows 上 v2rayN 自动导出的,再稍微格式化了一下,懒得自己写了:)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
| {
"log": {
"access": "",
"error": "",
"loglevel": "warning"
},
"inbounds": [
{
"tag": "socks",
"port": 本地代理端口例如10808,
"listen": "127.0.0.1",
"protocol": "socks",
"sniffing": {
"enabled": true,
"destOverride": [
"http",
"tls"
],
"routeOnly": false
},
"settings": {
"auth": "noauth",
"udp": true,
"allowTransparent": false
}
},
{
"tag": "http",
"port": 本地代理端口例如10809,
"listen": "127.0.0.1",
"protocol": "http",
"sniffing": {
"enabled": true,
"destOverride": [
"http",
"tls"
],
"routeOnly": false
},
"settings": {
"auth": "noauth",
"udp": true,
"allowTransparent": false
}
}
],
"outbounds": [
{
"tag": "proxy",
"protocol": "trojan",
"settings": {
"servers": [
{
"address": "你的域名",
"method": "chacha20",
"ota": false,
"password": "你的密码",
"port": 443,
"level": 1
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"allowInsecure": false,
"serverName": "你的域名",
"fingerprint": "chrome"
},
"wsSettings": {
"path": "/你的子路径",
"headers": {
"Host": "你的域名"
}
}
},
"mux": {
"enabled": false,
"concurrency": -1
}
},
{
"tag": "direct",
"protocol": "freedom",
"settings": {}
},
{
"tag": "block",
"protocol": "blackhole",
"settings": {
"response": {
"type": "http"
}
}
}
],
"dns": {
"hosts": {
"dns.google": "8.8.8.8",
"proxy.example.com": "127.0.0.1"
},
"servers": [
{
"address": "223.5.5.5",
"domains": [
"你的域名"
]
},
{
"address": "223.5.5.5",
"domains": [
"geosite:cn",
"geosite:geolocation-cn"
],
"expectIPs": [
"geoip:cn"
]
},
"1.1.1.1",
"8.8.8.8",
"https://dns.google/dns-query"
]
},
"routing": {
"domainStrategy": "AsIs",
"rules": [
{
"type": "field",
"inboundTag": [
"api"
],
"outboundTag": "api"
},
{
"type": "field",
"port": "443",
"network": "udp",
"outboundTag": "block"
},
{
"type": "field",
"port": "0-65535",
"outboundTag": "proxy"
}
]
}
}
|
然后启动 xray:
1
| $ sudo systemctl enable --now xray.service
|
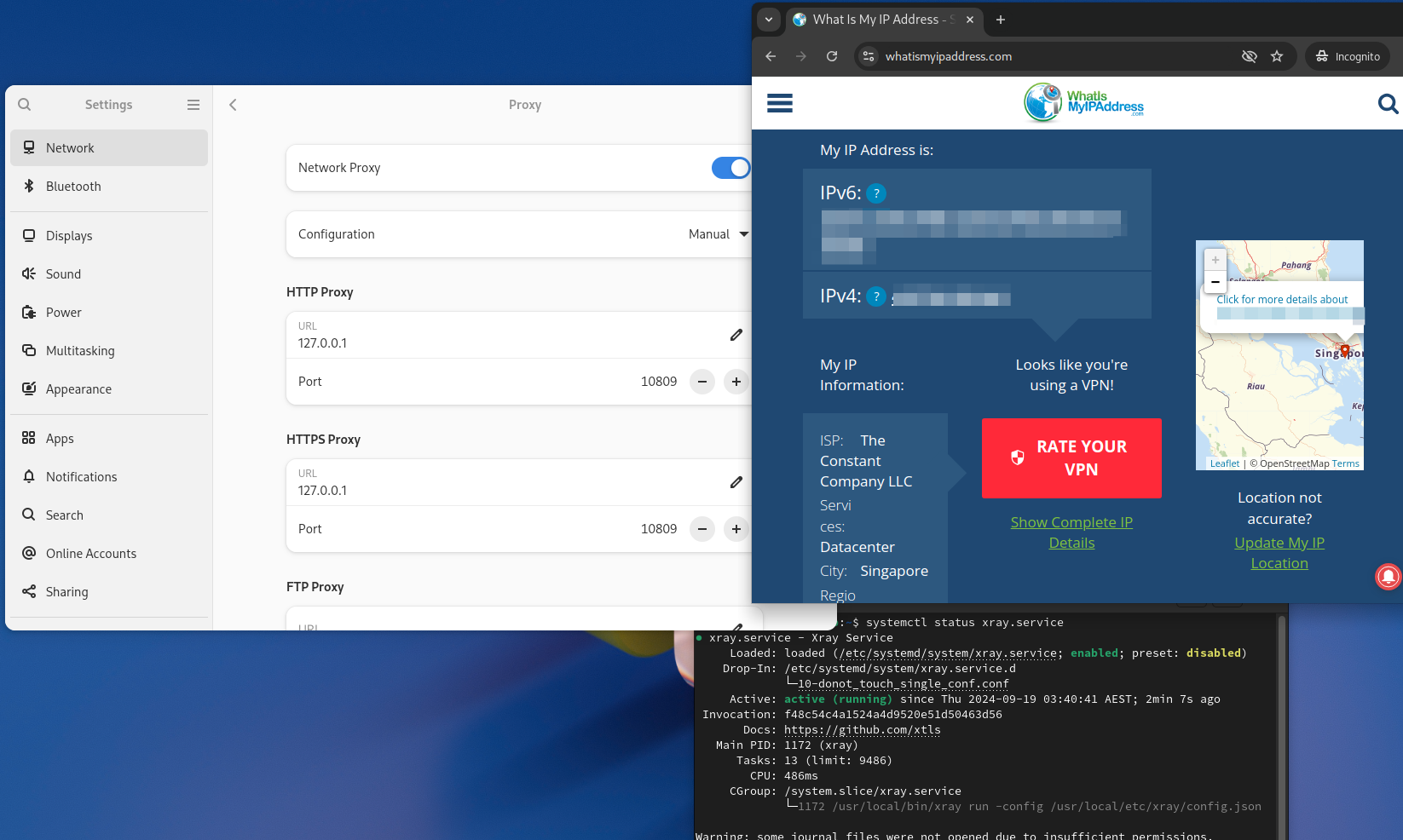
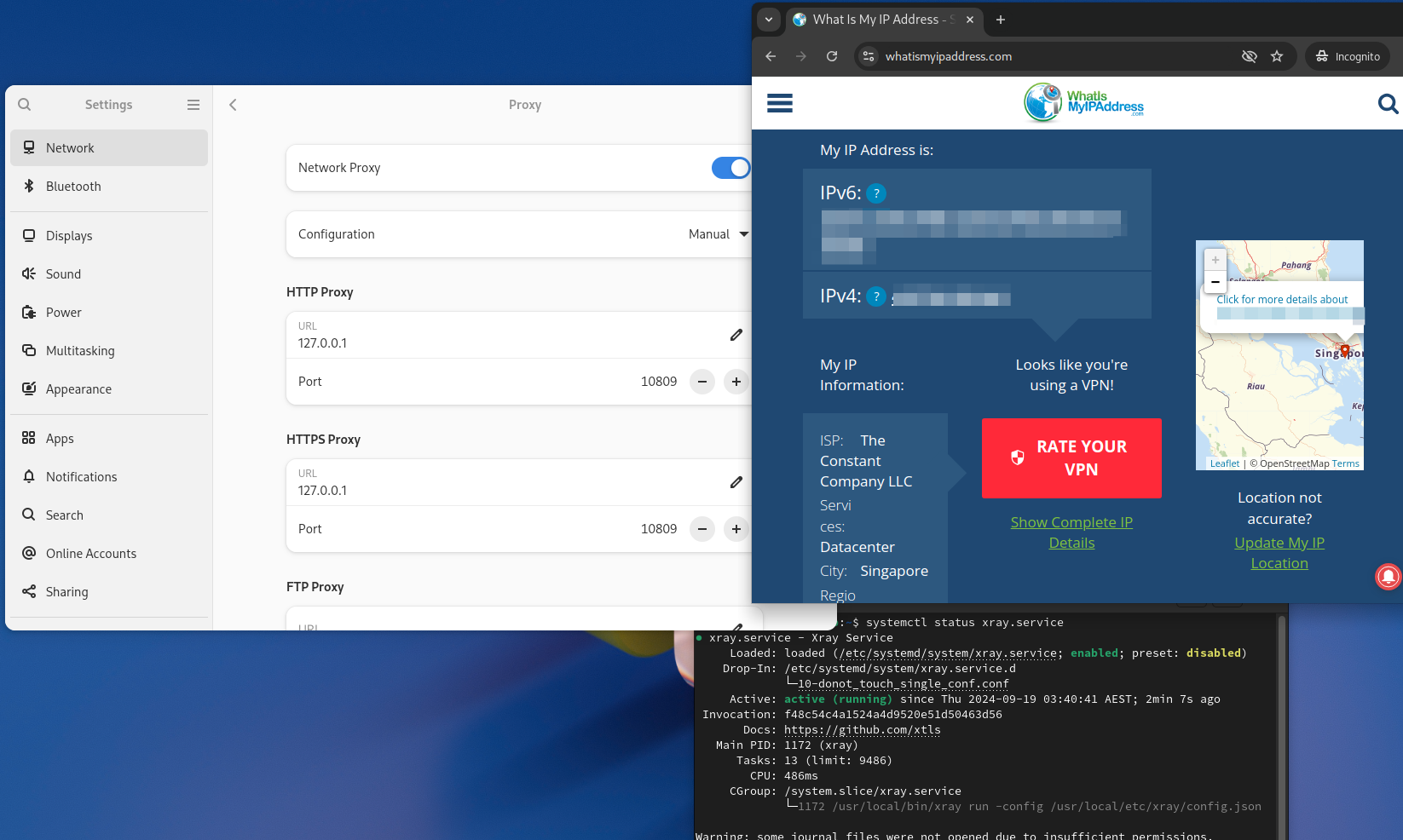
最后找自己桌面环境对应的 Proxy 设置即可,以下是 Gnome 环境下配置成功的界面:

0xFF. What’s more…
虽然说这个方案确乎是配置成功了,从原理上看似乎也是非常的安全,但是最终 还是没有办法在澳洲的校园网里玩原神 ,主要原因是 延迟实在是太高了 ……
不过至少到最后至少是收获了一些运维的小技巧不是么:)