【OPS.0x02】如何在澳洲校园网内玩原神
本文最后更新于:2025年11月19日 晚上
这个原神啊,能忍住一秒不玩的都是神人了
0x00. 一切开始之前
注:本文 仅 涉及澳洲大学校园的网络相关状况! !!不涉及也不适用任何澳洲境外的任何相关或无关场景!!!
众所周知笔者现在在南半球🇦🇺的某所不知名大学读 PhD 摆烂 当中,虽然说日常畅游 GitHub 一类的网站没有啥问题,但是非常奇怪的是校园网当中居然也存在网站封锁,例如 淘宝 这样的中国购物网站就是上不去的:

包括原神也上不去,👴很愤怒💢
虽然说 在学校就该正经搞科研 ,但是笔者还是不太能忍受得了学校内各种网络封锁的存在,尤其是在笔者 去年刚来那会在校园网内连 QQ 都登不上,只能用飞书聊天 :

总而言之相当数量的网站 尤其是原神 都上不去,对笔者的生活造成了不小的影响:

因此笔者决定通过一些成熟的网络策略,在公有云上购买服务器做代理并架设一定的网络基础架构,以在学校内也能够重新登入一些笔者还在中国大陆的时候常用的一些网站 : ) 比如玩原神
注:笔者现在开始逐渐感觉自己的中文表达能力似乎在慢慢地有所下降了,不知道为啥:(
0x01. 方案设计与准备工作
这一节简单讲一讲基本原理,以及笔者最终的方案设计: )
这一部分可能讲得不是很正确,因为笔者也不太懂,
有点愧对网安实验班出身…
Pre. 网络代理
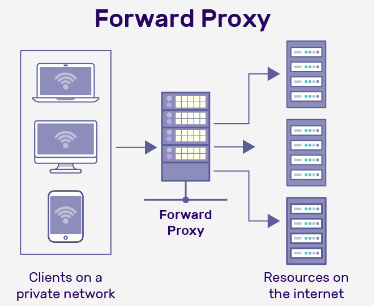
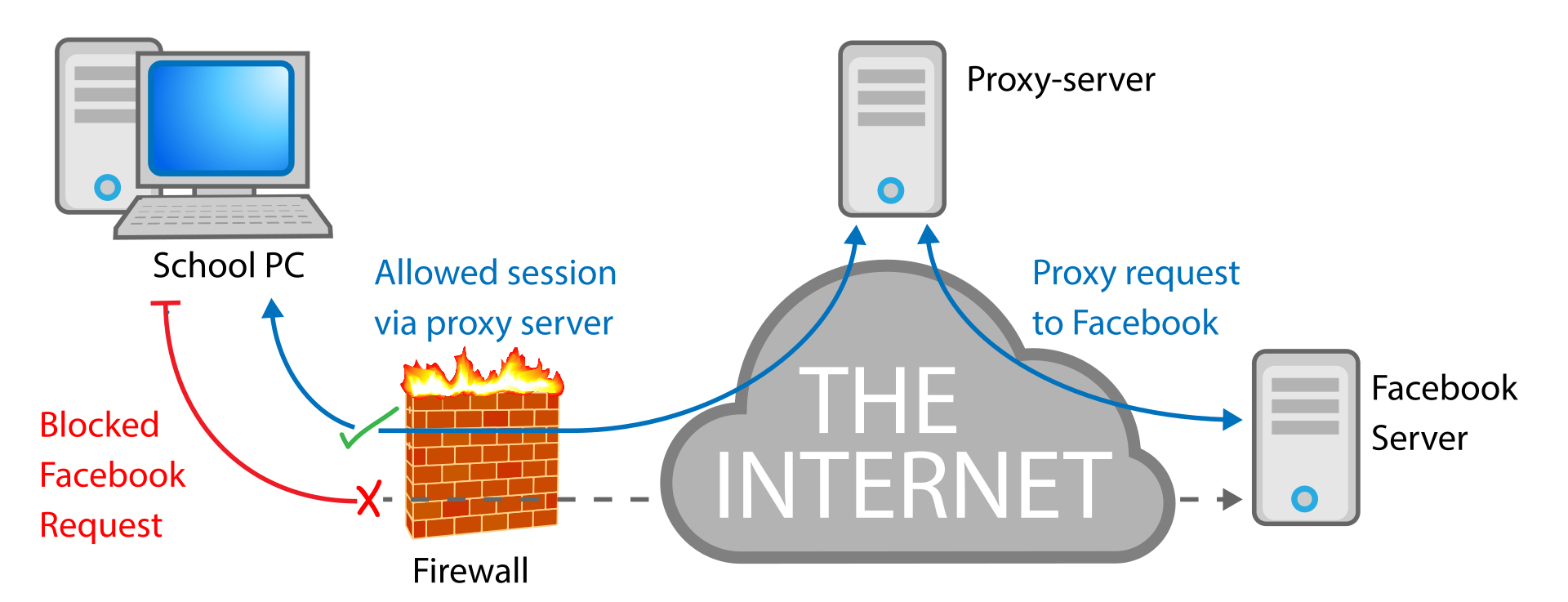
代理 (Proxy)是一种特殊的服务,简单来说就是在进行互联网通信时客户端不直接向目标主机发送网络请求,而是先把请求发送给代理服务器,由代理服务器发送给目标主机,并接受响应数据再转发给客户端,这也叫 正向代理 (Forward Proxy)

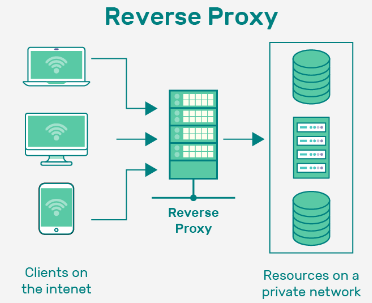
相应地,有正向就有反向, 反向代理 (Reverse Proxy)主要是在服务端侧,其负责将客户端发来的请求转发给真正的服务端

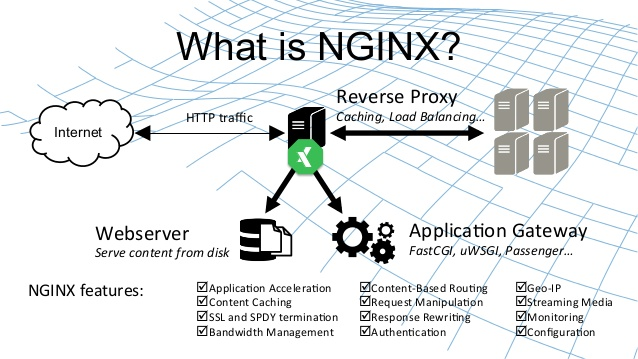
例如 NGINX 便是一个非常有名的有着反向代理功能的 Web 服务器软件
我们不难想到的是,有了代理服务器的存在,我们便可以将网络请求发送给代理服务器,让代理服务器替代我们进行实际的网络请求,由于我们的代理服务器并不在防火墙限制的网站/IP列表当中,由此我们便能借助代理服务器访问被防火墙所禁止访问的网络服务, 例如让👴在校园网玩原神

Pre. 信道加密与包检测对抗
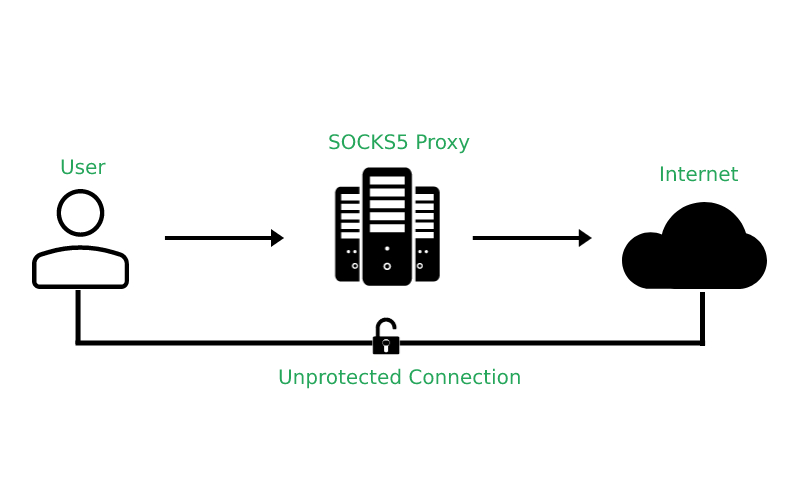
但是有了代理服务器并不代表我们就能直接在澳洲校园网里畅玩原神了,部分防火墙会对传输的数据包进行检测,例如传统的 HTTP 和 SOCKS5 代理都是非加密的,无论是目的地还是内容都很容易便能被检测出来:

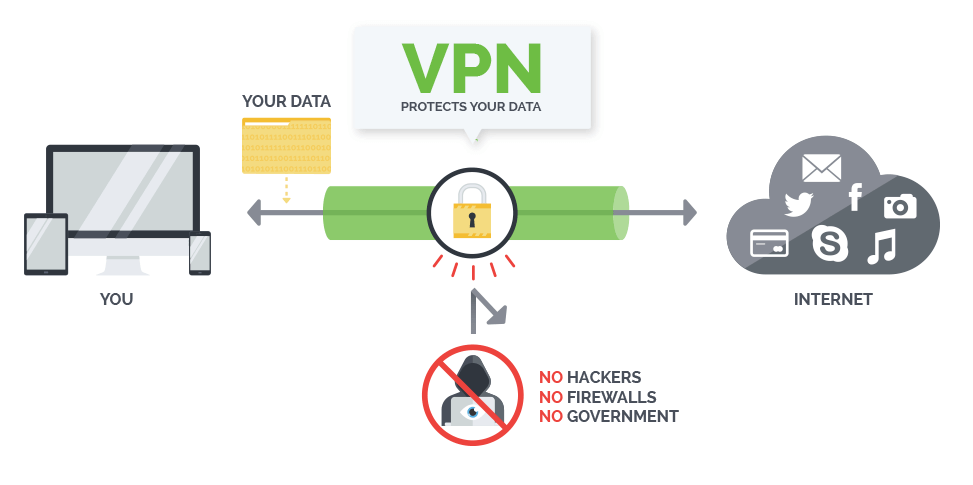
如何对抗各种包检测技术?最简单的方法自然是给数据包进行加密与混淆,从而使得防火墙无法检测出这些流量的真正目的,例如使用 Shadowsocks、Trojan 等加密协议来隐藏代理流量的特征,或是与代理服务器之间组建 VPN,通过 VPN 间建立的加密信道来保护流量隐私:

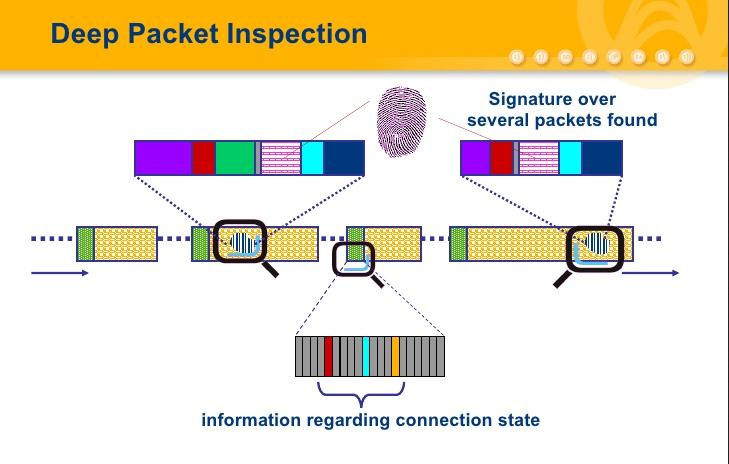
但正所谓道高一尺魔高一丈,这些加密协议终究 存在一些特殊的内容或是行为特征 ,例如 VMess 协议可以通过重放攻击的方式进行判定,此外 深度包检测技术 (Deep Packet Inspection)会在传统的对数据包请求头进行检测的基础之上再对数据包的内容进行检测,如果发现了相应的指纹特征,便会进行阻断:

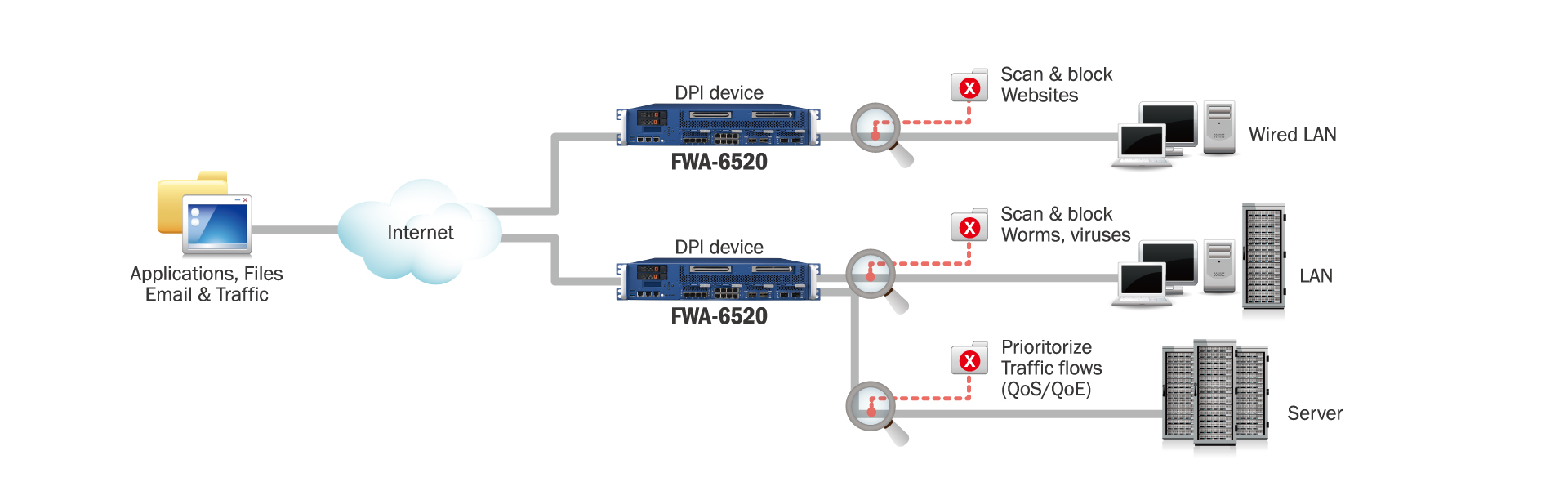
许多网络设备、硬件防火墙厂商都有支持 DPI 的产品,例如 Advantech 家的 FWA-6520
但是深度包检测等技术终究不是万能的,针对 Shadowsocks 这种非主流协议进行阻断不会对正常通信造成太大影响,但是若是防火墙连最常见的加密流量类型都拦截则会直接影响正常的网络通信,例如 TLS (Transport Layer Security)协议是一种广泛采用的安全性协议,HTTPS 便是 HTTP over TLS ,Websocket 则允许我们在 HTTP 协议上建立全双工的通信,我们不难想到的是使用 HTTPS 进行通信,或是通过 Websocket over TLS 我们便能将代理流量伪装成普通的 Web 应用的流量,内部再使用 VLESS 、Trojan 等协议进行代理,从而轻松欺骗过学校的防火墙
以前还有使用 TLS in TLS 的,不过这样据说流量就又呈现出可被检测的特征了:(
但是两层 TLS 其实并非不常见,例如当我们使用基于 TLS 的代理浏览 HTTPS 网站时,外层是 TLS 代理,内层是网站的 TLS,由此便又有了两层整合成一层的 XTLS
Pre. VPS 购买
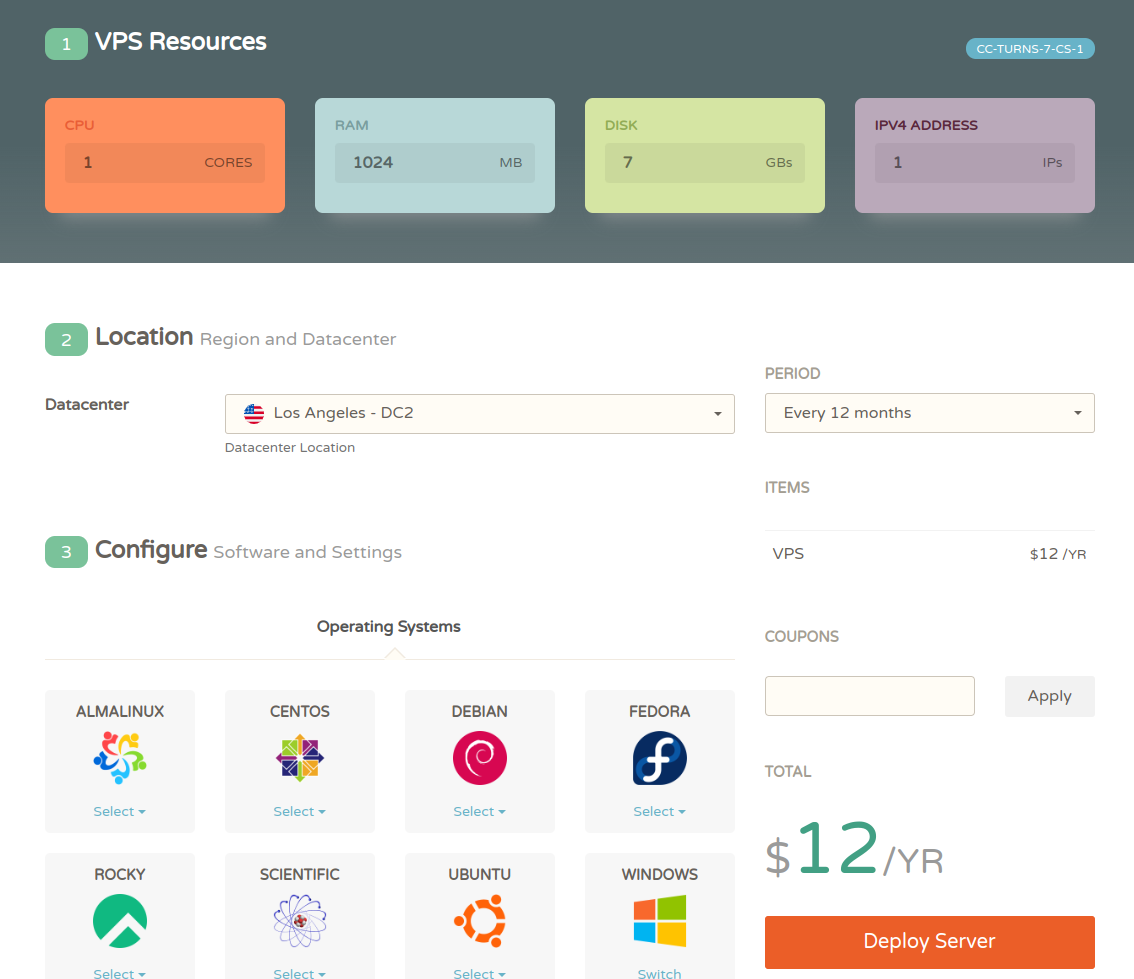
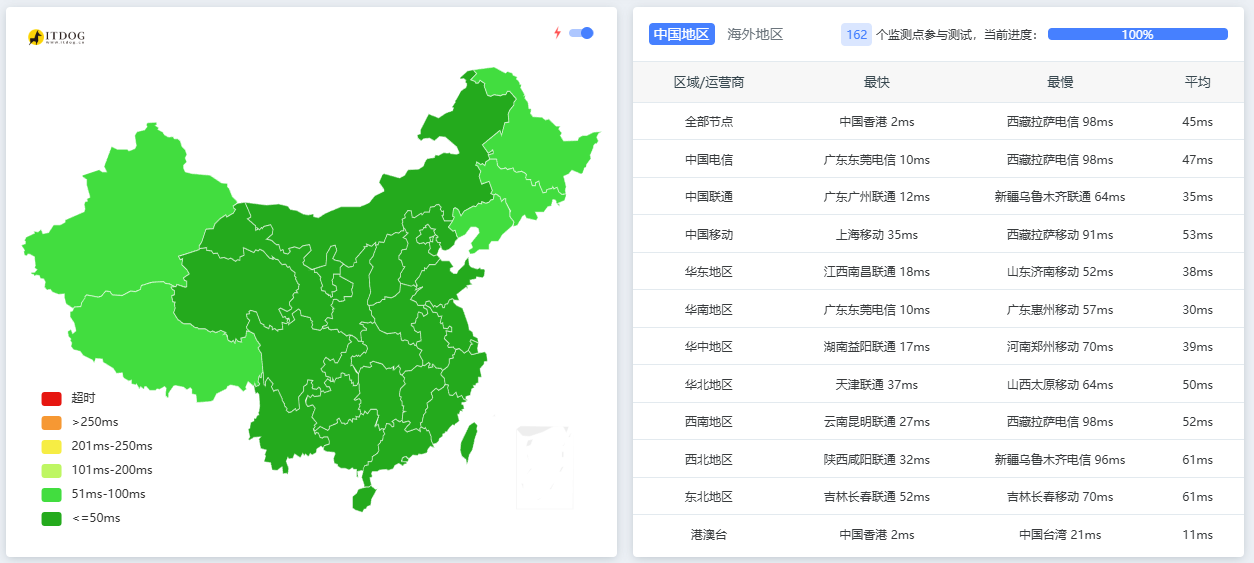
笔者在 HostKVM 购买了 月付 9.6 USD ( 原价 12 USD 每月, 如果你也买的话可以使用优惠码 hostkvm 有 8 折的折扣 )的位于香港特别行政区的 VPS,价格相对而言 确实不便宜 , 但是优点是从国内访问的延迟低得可怕 :

这里有一个 经常被人忽略的点 就是: 香港特别行政区物理上和中国大陆是连接的,那么理论上网络延迟自然应当很低? 相信笔者博客此前的绝大部分读者应该是以二进制安全或者系统开发作为主业而不是计算机网络, 那么这里先介绍一个概念叫 自治系统 (Autonomous System,aka AS ),简而言之 AS 是一个由指定组织控制的大型网络集合体,互联网由多个 AS 组成,AS 间通过需要手工配置的 BGP 协议进行路由 ,而中国大陆到国际互联网的出口主要有 CN2、CMI 等骨干网,因此如果你想要你的 VPS 能够和中国大陆有着较低的连接延迟, VPS 所属的 AS 必须要与骨干网的 AS 间【人工建立】直连关系,否则网络流量便只能绕道其他 AS, 因此有的时候你用 traceroute 去观测网络路径会发现一个反常现象就是 “明明物理上距离非常近,网络流量却需要绕道别的地方再绕回来” ,核心原因就在于对应的 AS 间没有建立直连 ,对应的有个名词 小圈子黑话 叫 三网直连 ,指的就是 VPS 的 AS 与移动联通电信三大运营商的 AS 间存在直接连接关系, 三网优化 指的就是 AS Path 较短,但很多 vps 的三网直连其实都只是做到了三网优化的程度 (需要注意的是这些个名词通常仅是出现在用来描述中国大陆以外的 VPS 的 非正式场景下的非标准名词 ,不知道为什么没有科班人员来规范定义一下这些小圈子黑话 ),以及还有一个点是路由去程与回程的线路并不严格对称,或者说很多时候就是不对称的,因此去程与回程路径通常需要分开独立分析,此外,同属同一 AS 下的不同 IP 段,其路由策略也可能完全不同,因此对于流量路径,你能信赖的通常只有 traceroute结果
因为这段原理不打算详细展开(
毕竟笔者又不是专门做网络这块的),所以直接混在一个段落讲了:)
对应到笔者的这台 VPS,电信走 CN2 线路,因此
当然,如果你只是纯粹的 VPS 爱好者,单纯想随便买点 VPS 来玩玩,笔者也有一些非常非常便宜的 VPS 可以推荐,例如 Cloudcone 的 10刀一年的小 VPS 或是 12刀一年的小 VPS ,或者是 RackNerd 的 11 刀一年的小 VPS ,
当然这种便宜货通常就不要想有太好的网络直连质量了:
Pre. 域名购买
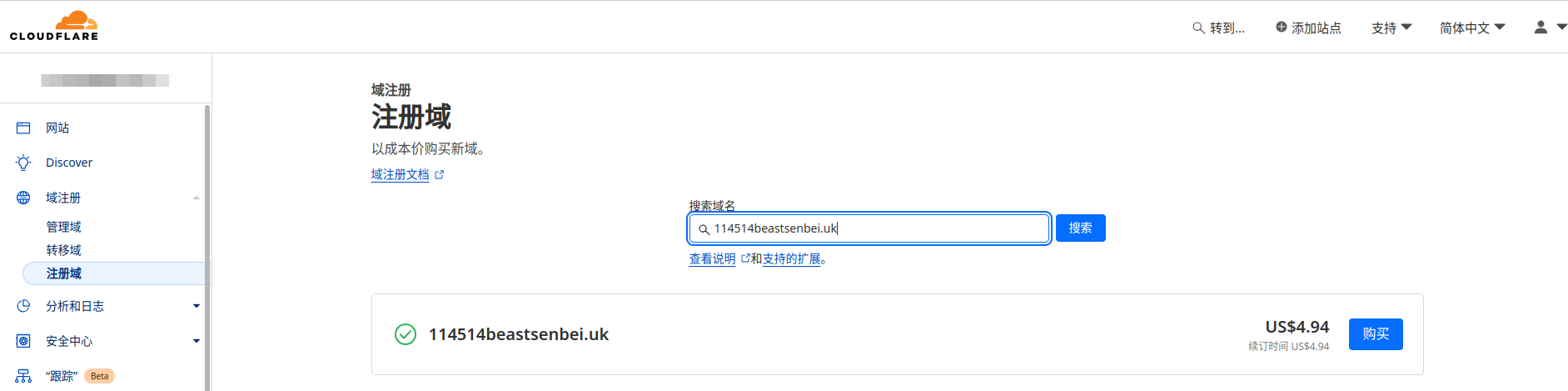
这里我们直接上 Cloudflare 买一个就好了,反正不同的域名提供商之间价格差别也不算太大,而且 Cloudflare 在海外各种域名售卖商当中其实还算是比较便宜的,例如买个 114514beastsenbei.uk ,一年只要 4.94USD ,少喝几杯奶茶就省出来了(Especially when 笔者在澳洲买一杯奶茶都要至少 5 AUD 往上, 少喝一两杯奶茶还真能买一年的域名 )

注:这个域名现在还没人注册,心动的先辈建议赶紧雷…雷厉风行地购买(大嘘
0x02. 正式搭建代理服务器
配置域名解析和 Cloudflare 代理
主要是为了防止 IP 直连被封 IP 后面会很麻烦,以及避免服务器真实 IP 被探查到:

配置 SSH Tunnel
用 ssh 直接连接 IP 比较危险,万一 IP 或者端口被学校封锁了直接连不上服务器就尴尬了,因此我们推荐使用 Cloudflare 创建 SSH Tunnel
Cloudflare,👴滴超人!
简而言之创建步骤首先是 Zero Trust -> Networks -> Tunnels -> Add a tunnel -> Select Cloudflared -> 命名 -> 安装 Cloudflared -> 配置 Route Traffic
对于 openSUSE 而言,Tumbleweed 可以直接安装,Leap 则需要借助 OPI 安装 experimental package:
1 | |
实际上, Cloudflare 官网给出的安装 Cloudflared 的方式是非常原始的直接下载软件包并安装,而且只提供了 Deb 和 Rpm,为什么不直接传到各大发行版仓库呢:(
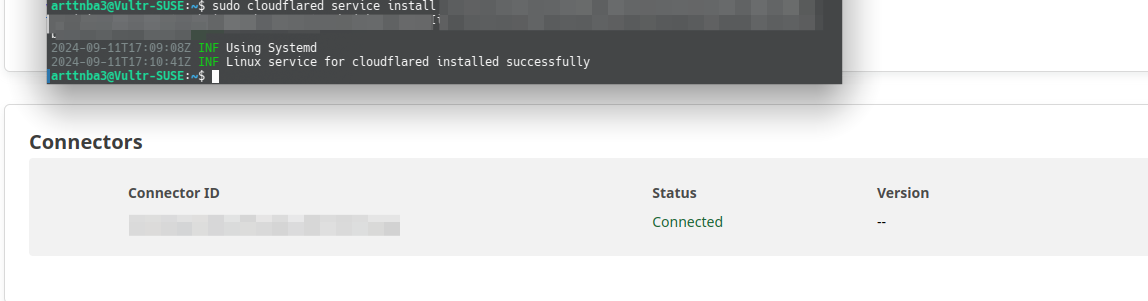
完成 Cloudflare 安装后使用官网给的参数启动:

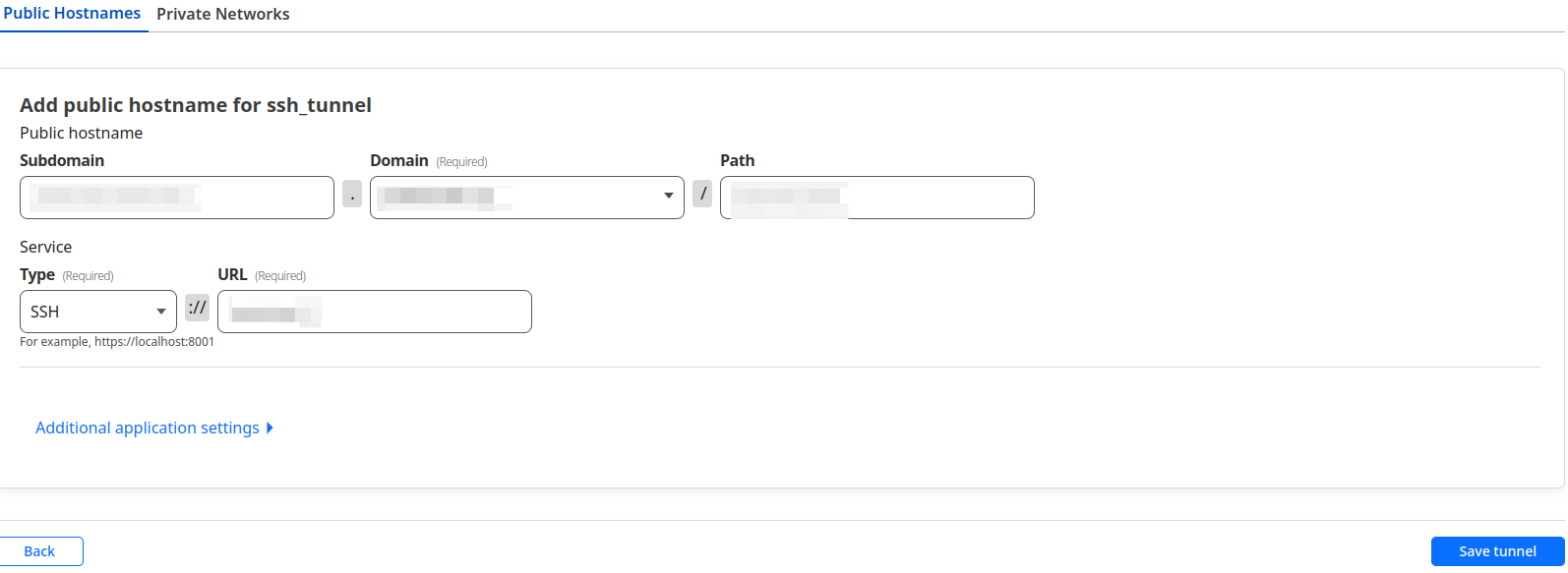
成功连接上后配置一下 Tunnel 类型等信息即可,注意这个域名不能与现有域名记录冲突:
URL可以直接写127.0.0.1:22

最后在本地也安装一个 cloudflared (本地不用创建 tunnel),并在 .ssh/config 中添加如下配置:
1 | |
之后便能通过域名连接了:

TLS 证书配置
方法一:ZeroSSL + ACME 自动更新 TLS 证书
安装 ACME
首先安装 ACME 客户端,官方的安装脚本会安装到 ~/.acme.sh/ 目录下,注意改成自己邮箱:
1 | |
之后重新载入一次 bash profile 就能直接在命令行使用 acme.sh 了:
1 | |
之后可以选择开启自动更新:
1 | |
进行证书签发
接下来进行证书的签发, acme.sh 默认使用 ZeroSSL 进行签发,你也可以参照 Wiki 改成自己喜欢的证书签发方(比如 Let's Encrypt 之类的),不过签发前需要验证域名归属,这里主要有两种验证方式
方法一:通过 Web 服务器进行验证
简而言之原理就是你需要先把域名解析到安装的服务器,且你需要启动一个 http web 服务,acme.sh 会在你指定的网站目录下创建临时文件供验证 (因此当前用户需要对对应目录有 写 权限),证书默认安装到 ~/.acme.sh/你的域名/ ,整个过程可以说非常流畅,下面是一个例子:
1 | |
然后你便可以使用如下命令安装证书到指定位置:
1 | |
之后你只需要将证书路径添加到对应的 Web Server 配置中就行,例如 nginx 的配置:
1 | |
如果你使用 Nginx 或 Apache, acme.sh 可以自动化地完成验证,下面是一个 nginx 例子(apache 直接改成 --apache 即可):
1 | |
方法二:通过 DNS 进行验证
另外一种方式是通过添加一条新的 DNS 解析记录验证域名所有权,首先运行以下命令生成请求文本:
1 | |
之后按照要求添加一条新的 TXT 记录,然后运行以下命令即可生成证书:
1 | |
方法二:直接使用 Cloudflare 的免费 TLS 证书
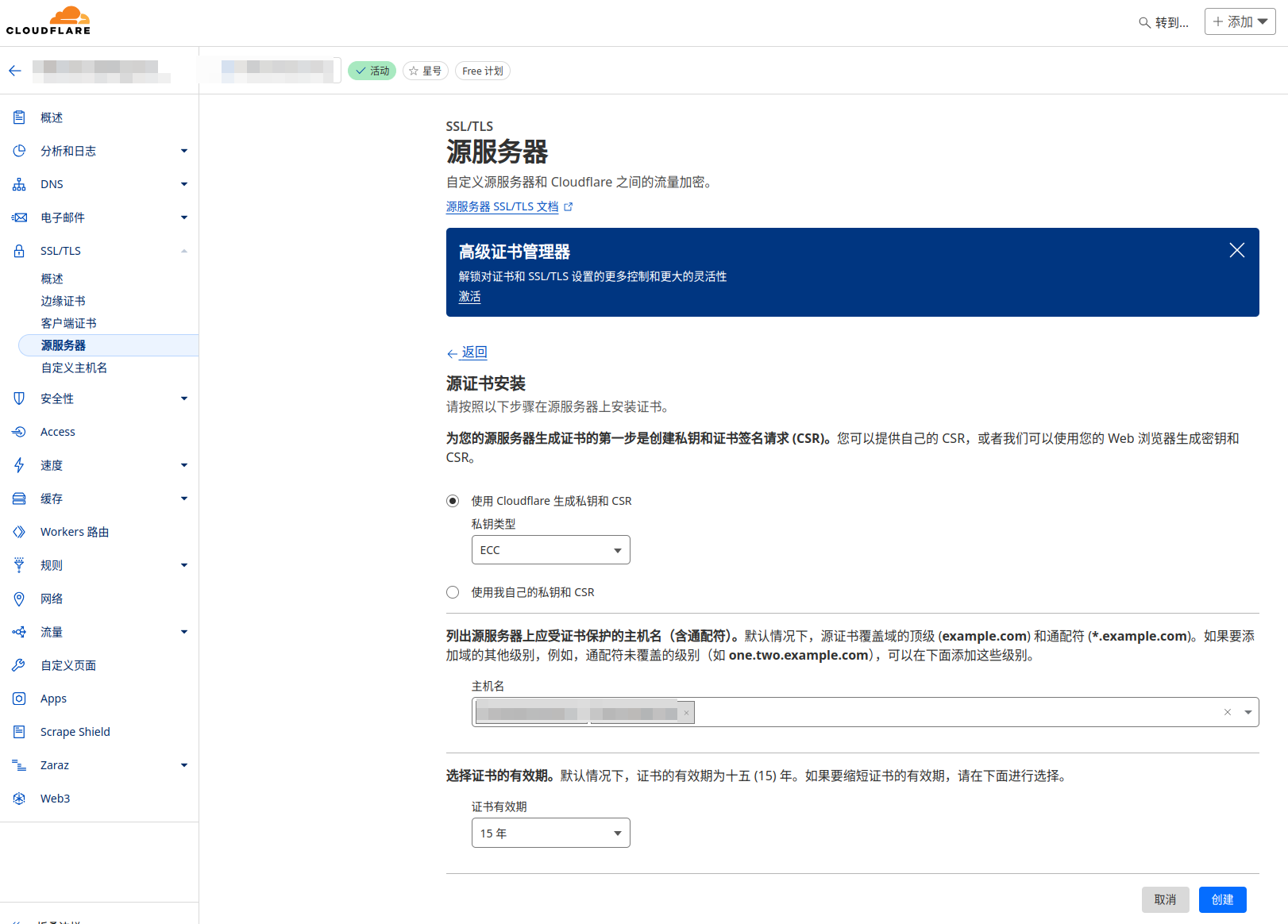
Cloudflare 提供了免费的 TLS 证书,直接创建即可,需要注意的是免费证书似乎不适用于二级域名:

之后会保存下来一份 PEM 和一份 KEY 文件,我们将在后续配置 NGINX 时使用到这个东西
以及别忘了把 Cloudflare 中的 TLS 加密改为严格,否则很容易莫名其妙就 404 了:

NGINX 搭建
这个网上教程就非常多了,笔者这里仅简略讲讲,你也可以不用参照笔者所写的这一节:)
首先配置防火墙,开启正常网站所需的 80 和 443 端口,这里以 firewalld 为例:
1 | |
如果你的服务器使用的是 ufw ,则参照如下命令:
1 | |
然后安装 NGINX:
1 | |
然后简单配置一个静态网页界面作为伪装,以防万一校方进行主动探测发现情况不对,首先创建配置文件:
1 | |
在文件中写入如下内容,第一个 server 是正常的 https 网站配置,第二个 server 是监听 80 端口将 http 跳转到 https,剩下两个是把未通过指定域名的访问全都 444 中断连接:
1 | |
重启 NGINX:
1 | |
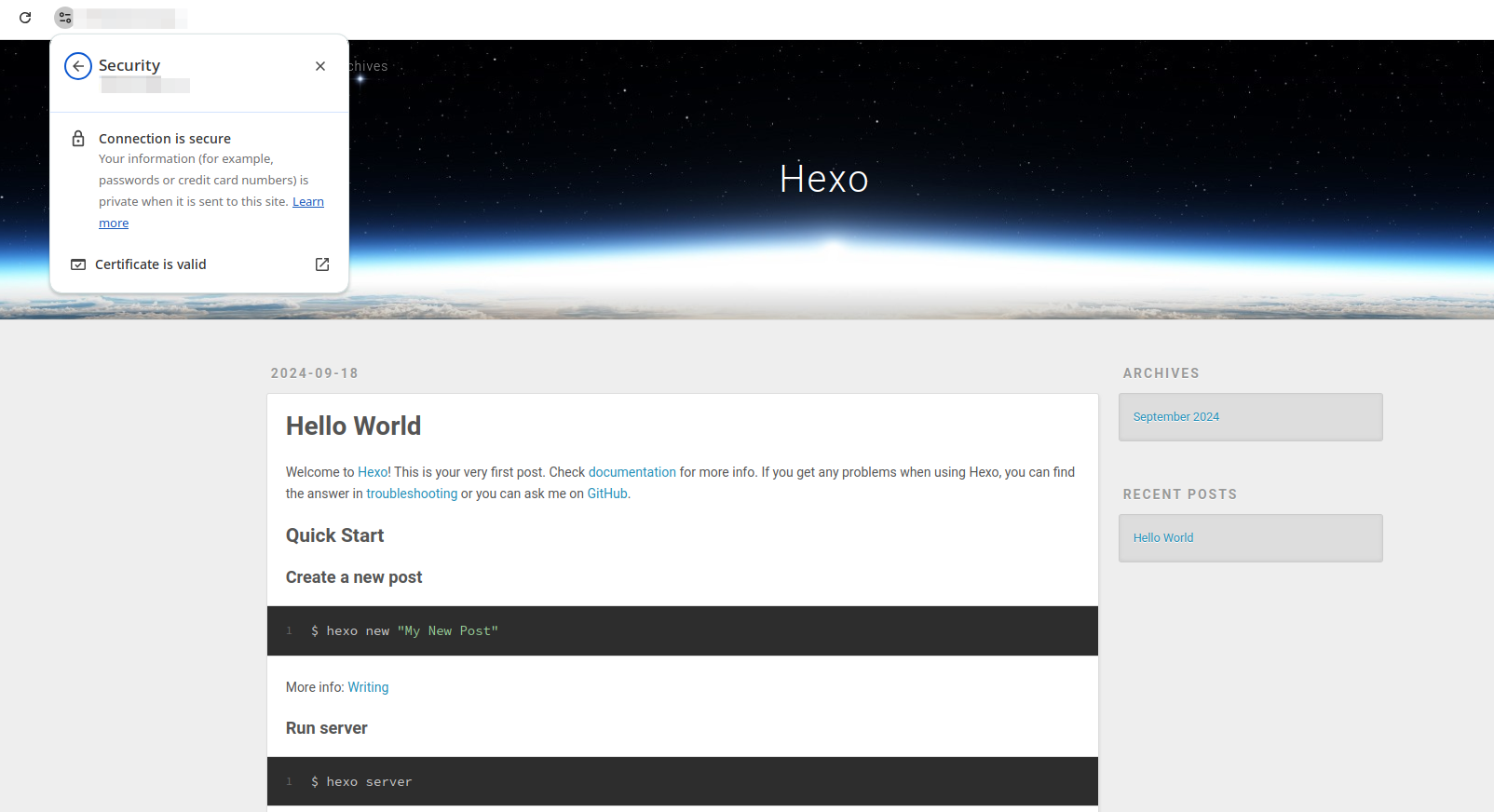
之后就能正常看到我们的网站了,这里笔者随便放了一个测试页面:

配置 git + hexo 网页伪装(可选)
1️⃣ 安装 hexo
仅有一个空白页面的网站就像一个一碰就碎的纸老虎,如果笔者所在的澳洲某大学的网管一旦进行主动探测很容易就会发现这样一个网页并不值得有这么高的访问流量,从而直接封禁域名,因此我们还需要配置一个更加完善的静态网页作为伪装
比较容易想到的是可以把这个网站配置成一个类似个人博客这样的网站,并在上面放一些有意义的内容,这样即使手工探测也 一时无法发现端倪
当然,这个做法说实话还是有点 自欺欺人 的,校园网如果真想封你难道还要挑时间看理由?
首先是配置 hexo,细节笔者就不说了反正不少有自己博客的人大都应该尝试过(包括本站也是使用 hexo 部署的),简而言之只需要:
1 | |
如果要在本地查看部署效果,直接
hexo server即可在localhost:4000查看
2️⃣ 推送远程
现在我们来看如何部署在远程服务器,这里笔者推荐使用 git 进行部署( 因为看了一圈其他部署方式要么年久失修要么需要额外开端口要么要开启密码验证,不太安全 ),首先我们在远程服务器上安装 Git 并配置一个新的 git 用户:
注:其实也可以直接用个人账户,不一定要新建一个
git用户
1 | |
创建空白 git 仓库,并添加 hook 执行权限:
1 | |
然后修改 git 仓库目录下的 hooks/post-receive 文件写入如下内容以配置推送上来的文件存放的目录(别忘了给相应文件夹访问权限):
1 | |
然后修改 hexo blog 文件夹根目录的 _config.yml ,在末尾添加 git 相关配置:
1 | |
然后运行如下熟悉得不能再熟悉的命令进行推送:
1 | |
最后修改 NGINX 配置里的静态网页目录:
1 | |
重启 NGINX:
1 | |
然后就能正常看到 hexo 博客页面了:

配置 Xray
总算到了安装真正的代理工具的时候,这里笔者选择 Xray 作为代理软件,代理协议出于安全起见选择 Vless (因为据称 Trojan 有 非常明显的握手特征 ,这或许是 tls in tls 的弊端)
目前有两种主流方案:Xray 前置与 NGINX 前置,前置意味着该节点负责接收所有流量,并分流到相应的服务上,Xray 前置则意味着由 Xray 检测协议,并将非 VLESS/Trojan/... 协议“回落”到 NGINX,NGINX 前置则反过来
配置 Nginx
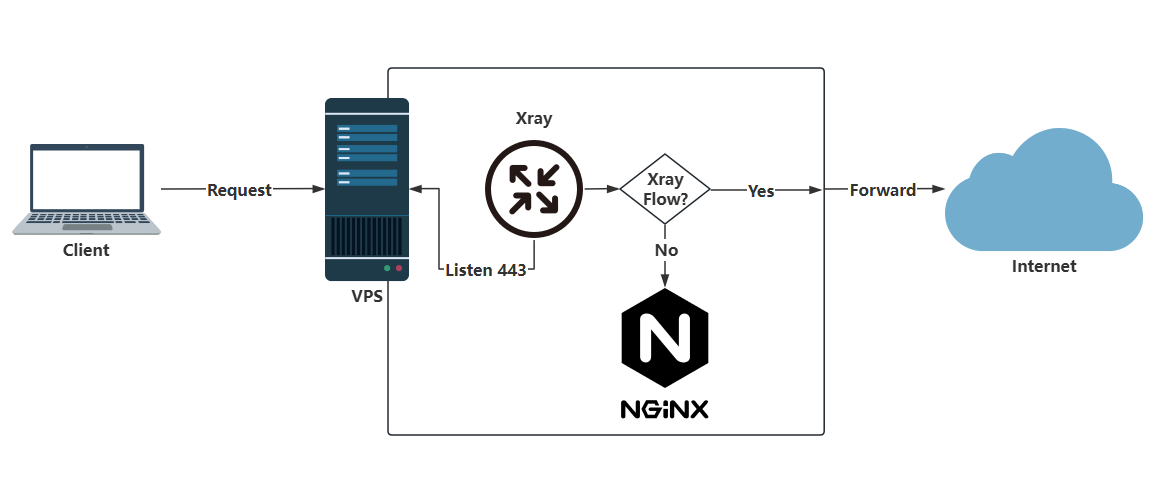
因为笔者没太弄懂( 菜狗是这样的 )从 NGINX 回落 Xray 的 Vless 该怎么配置(NGINX 配置 websocket 回落 Trojan 倒是简单,但是听说有能够被检测的特征),所以这里配置 Xray 前置,将非 Xray 的流量回落 NGINX,大概的架构图如下:

首先我们要修改 NGINX 的配置,其实就只是将原本监听的 443 端口换成另一个端口,并且将非来自本地代理的流量给 block,后面我们再配置 Xray 监听 443 并将常规 Web 流量转发到该端口:
1 | |
然后按惯例重启 NGINX:
1 | |
配置 Xray
安全起见,笔者推荐使用 Docker 部署,这同时也消除了发行版之间的差异性可能导致的部署失败(例如说你可能喜欢在自己的服务器上使用奇奇怪怪的发行版)
首先编写配置文件 config.json ,我们选用的具体配置是 Vless + Vison + Reality ,这里需要注意的是部分配置需要使用 xray 来生成,因此你或许需要先下载一份 xray 二进制文件:
1 | |
然后写 Dockerfile:
需要注意,出于安全起见,你 不应当完全直接照搬笔者的这个模板,而应当手动更改为当前的最新版本的 Xray 的下载链接
1 | |
这两个文件放同一个目录下,运行如下命令创建镜像并启动容器即可,方便起见这里直接使用整个服务器网络,你也可以选择自行配置端口转发:
1 | |
使用如下命令配置容器自启动(毕竟有的时候系统更新或许会需要你重启,当然你也可以选择直接买 RedHat 或是 SUSE 的 kernel live patch 服务以避免这个需要 ):
1 | |
此外,你也可以选择使用官方所给的安装脚本直接安装到本地:
$ sudo bash -c "$(curl -L https://github.com/XTLS/Xray-install/raw/main/install-release.sh)" @ install
至此,服务端侧的配置全部完成
0x03. 连接代理服务器
在 Linux 上进行连接
方法一:使用原生 Xray-core 配置本地代理
docker 相对而言比较安全( 如果真有人抽象到花血本在上游供应链里放一个 kernel 通杀 0day 来劫持👴的电脑当肉鸡那👴也认了 ),而且也没有对不同发行版环境的要求,因此笔者首推使用 docker 配置本地的代理,我们只需要把 http 请求转发到 Docker 容器中的 xray 代理就行
我们首先根据前面服务端的配置编写一份对应的 config.json :
1 | |
因为镜像其实不难写所以我们直接自己写一个 Dockerfile ,不过官方安装脚本仅适用于 systemd( 虽然笔者不使用 OpenRC 但是还是震怒了 ),但是直接把 xray 的二进制可执行文件拉下来运行其实也行:
需要注意,出于安全起见,你 不应当完全直接照搬笔者的这个模板,而应当手动更改为当前的最新版本的 Xray 的下载链接
1 | |
接下来构建镜像,启动容器,并让容器与主机使用同样的网络:
之所以不用端口转发是因为 docker 的端口转发在笔者本地似乎有些小问题,没有办法连接……(但是转发 ssh 又可以,有点奇怪)
1 | |
然后找自己桌面环境对应的 Proxy 设置即可,以下是 KDE 环境下配置成功的界面:

方法二:使用第三方客户端
除了使用官方的 xray-core 以外,这里我们也可以选择使用一些第三方客户端,例如 singbox 和 V2rayN 之类的,这里笔者就不展开了:)
在 Android 上进行连接
既然 最初的 目的是玩原神,那么首先肯定要先看看在手机上如何配置
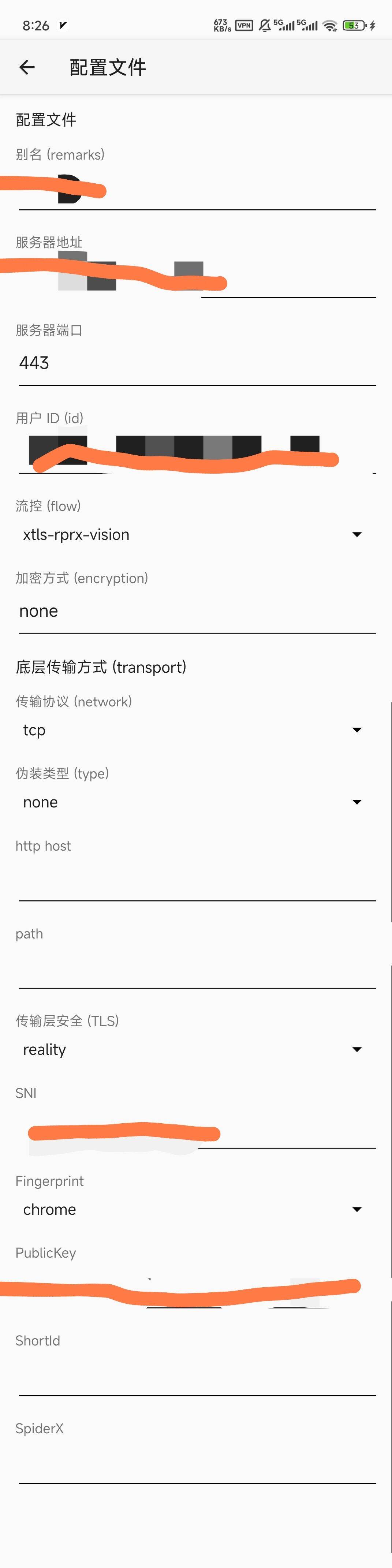
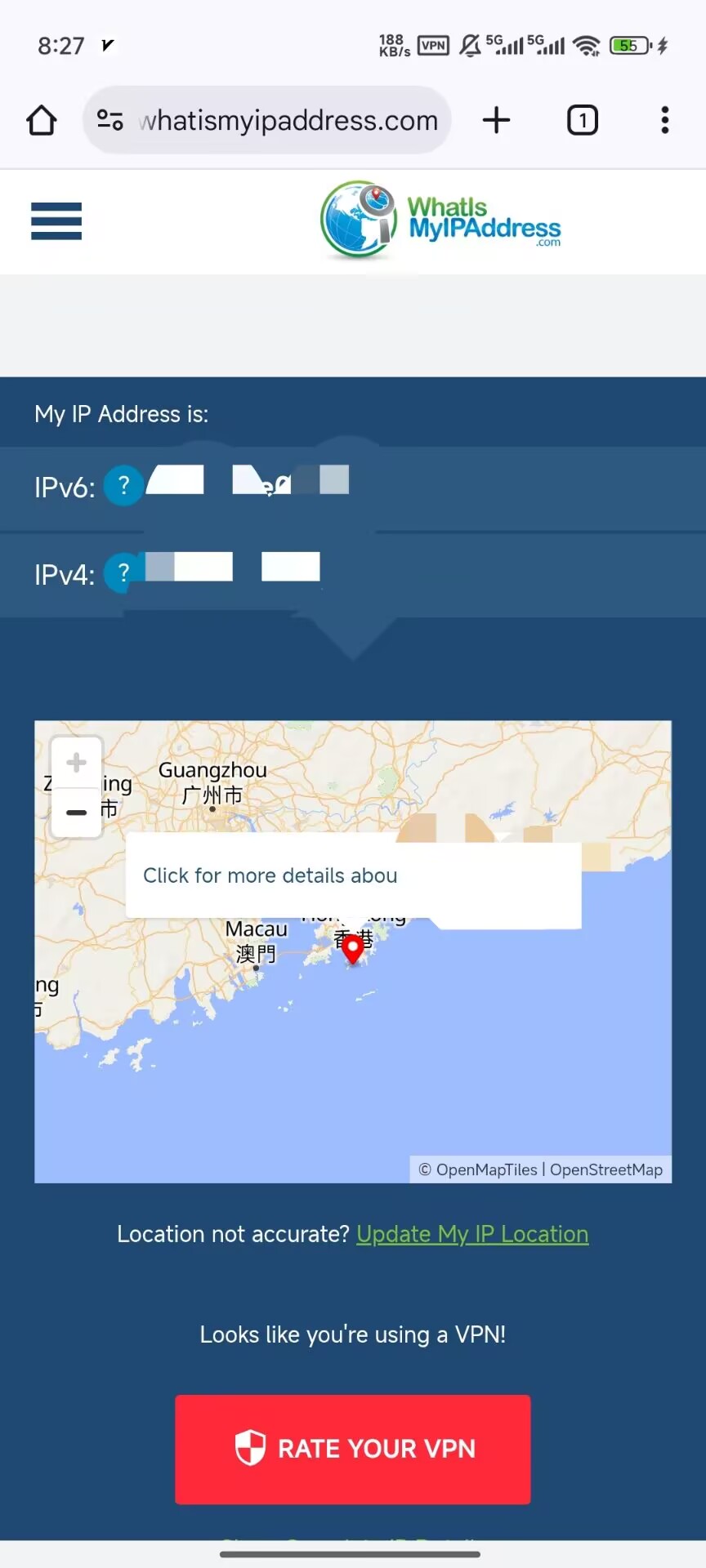
对于 Android 系统,可以在 Google Play 商店下载 v2rayNG,参照前面 Linux 客户端的 config.json 手动输入 vless 相关配置即可,图上没画线也没字的就是留空的意思:

测试,成功迁移到笔者在 HostKVM 购买的位于中国香港特别行政区的服务器:

在 Windows 上进行连接
大部分人物理机用的应该还是 Windows,但是笔者不用 Windows,所以这里笔者仅给一个 Windows 下大概能用的方案: )
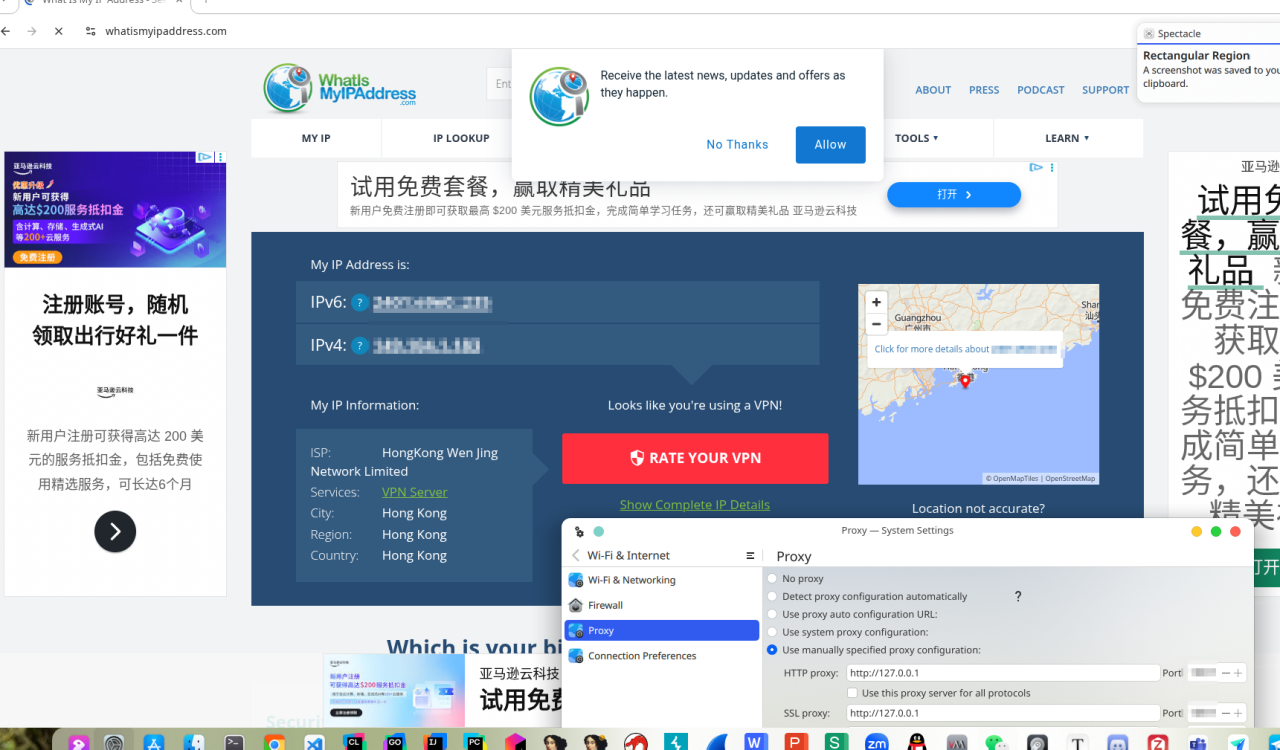
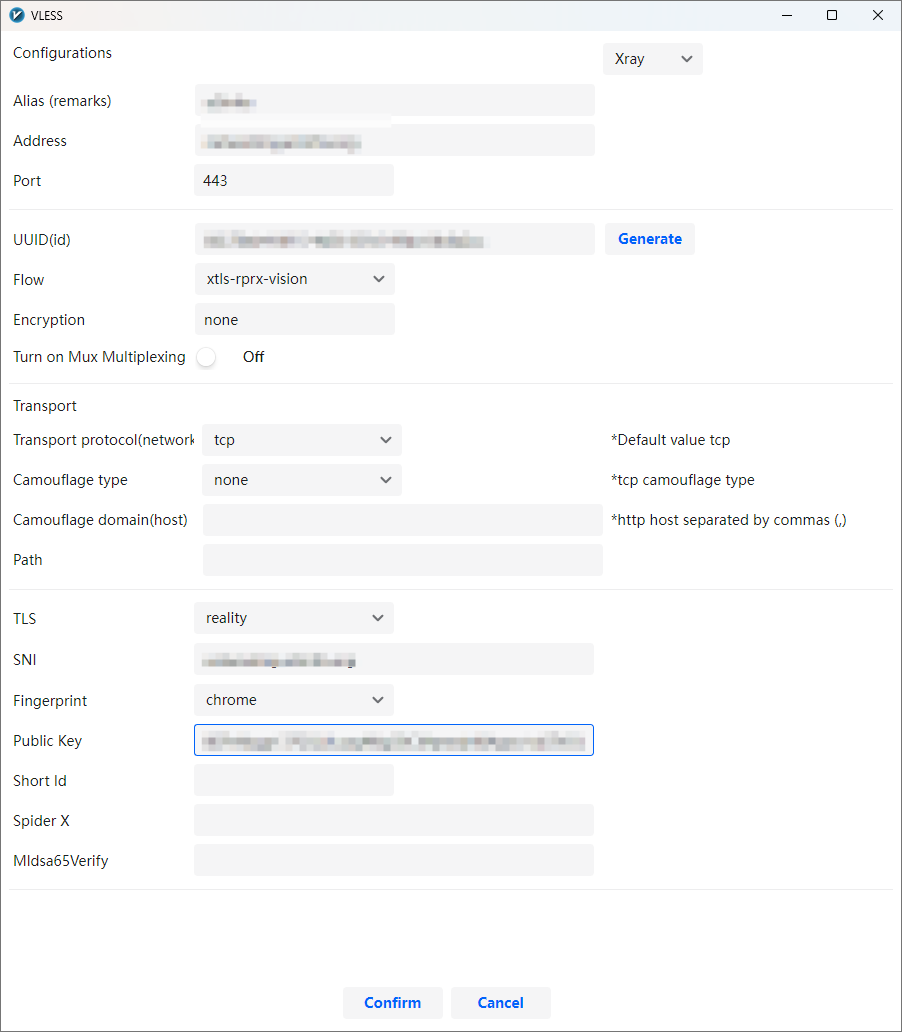
使用 v2rayN 按照和 Android 上的 V2rayNG 基本一样的方式配置就行,图上空的就是直接留空:

然后在系统设置里配置一下手动代理即可,V2rayN 默认监听 10808 端口:

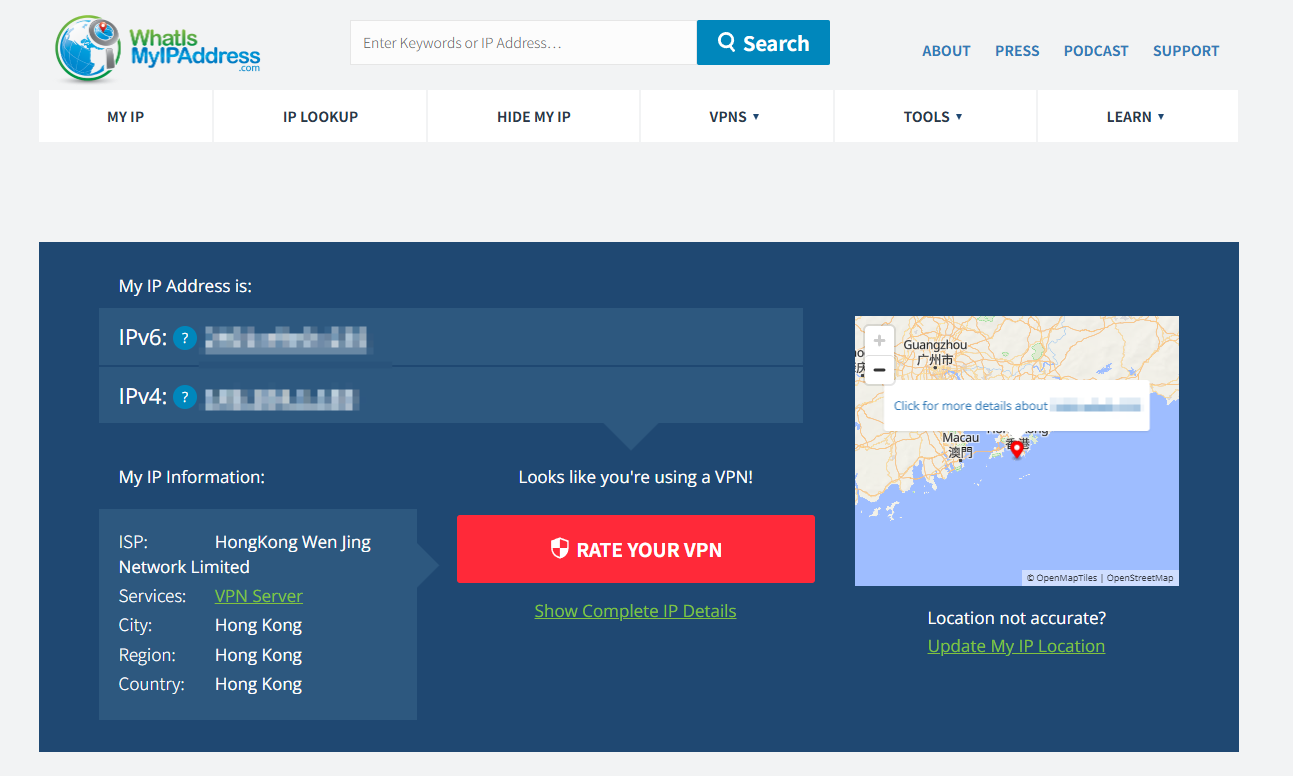
测试,成功迁移到笔者在 HostKVM 购买的位于中国香港特别行政区的服务器:

在 iOS 上进行连接
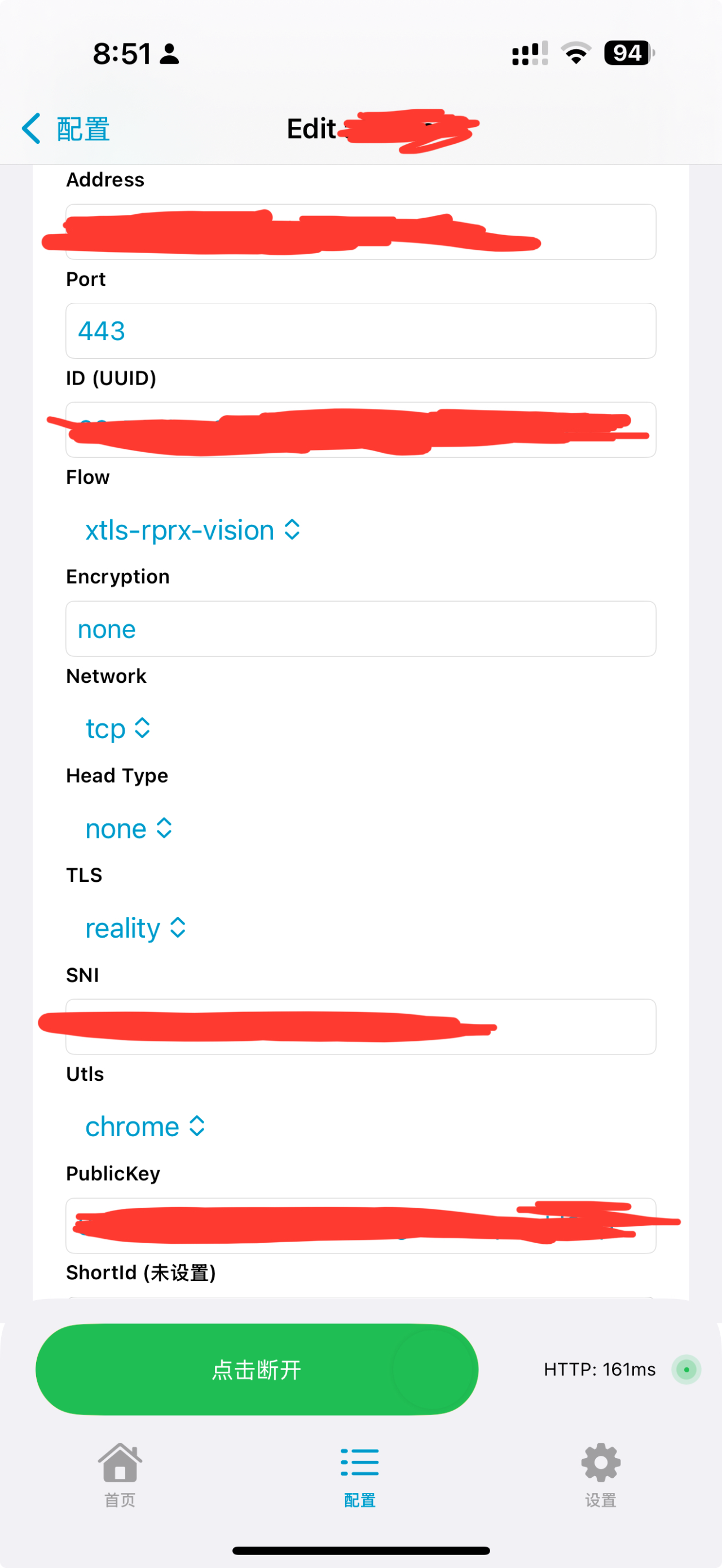
对于 iOS 系统,笔者看了几个都是付费解决方案,不过总算找到一个免费的便是 V2Box,总而言之配置填写方式和前面的 V2rayN 和 V2rayNG 没啥区别:

测速,成功连接:

在 macOS 上进行连接(🕊🕊🕊)
笔者 买不起 MacBook ,所以 这一小节暂且搁置 …… (🕊🕊🕊)
0xFF. What’s more…
虽然说这个方案确乎是配置成功了,从原理上看似乎也是非常的安全,但是最终 还是没有办法在澳洲的校园网里以比较正常的体验玩原神 ,主要原因是 延迟虽然是降低了一些,但是还是有点太高了 …… 不过其实还是降了不少延迟的:)
而且至少到最后也还是收获了一些运维的小技巧不是么:)